【FUT欢迎诸位加入】
如果你也想加入一个很棒,气氛很好的大家庭
那么请加入FUT!
#FUT收人 可以兼职-最少月入100#
技术分享民间团队-FUT team
有你更精彩!欢迎诸位少侠加入!
【声明】
我只负责提供教程,不负责给予成品。
单纯UI,无动画等。参考源码源于网络
【成果截图-教程目标】

【制作需要】
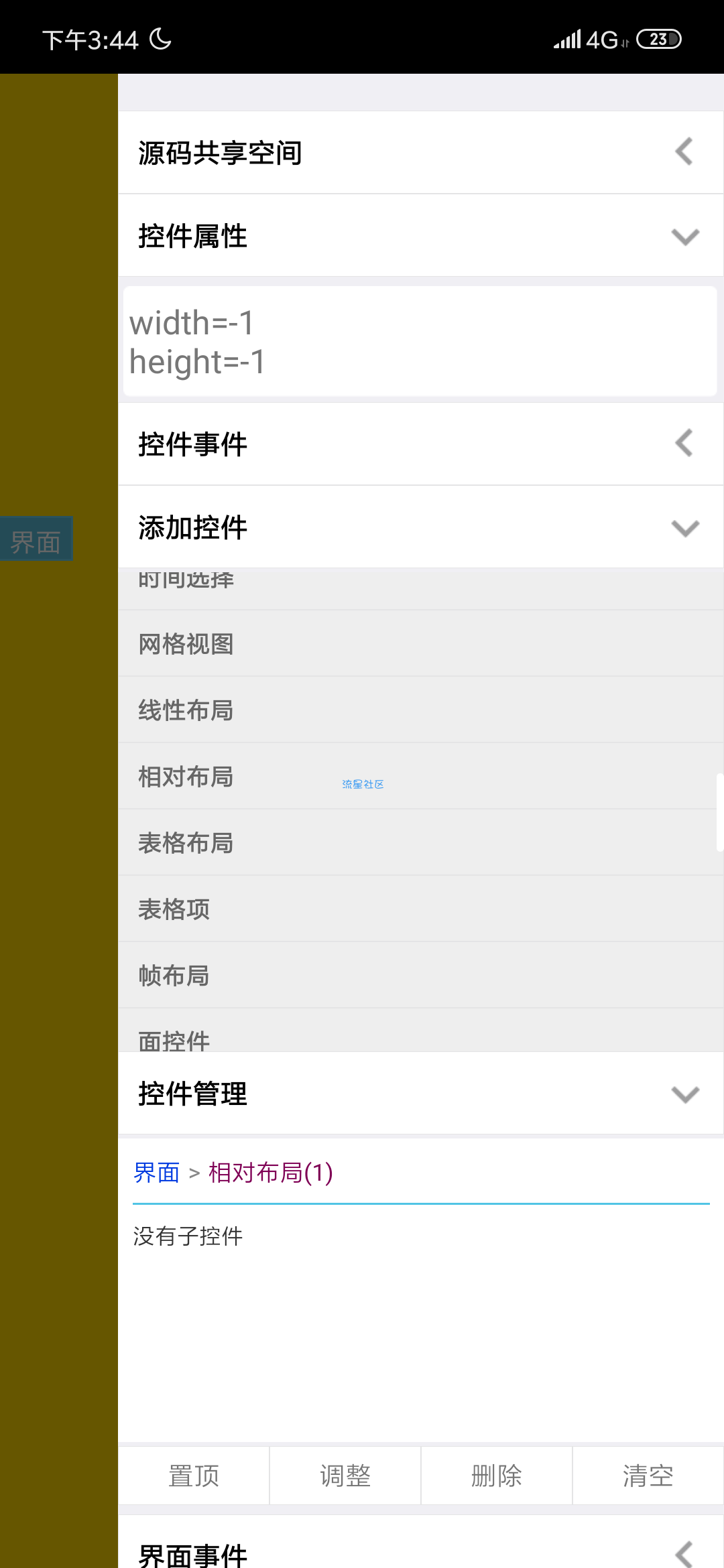
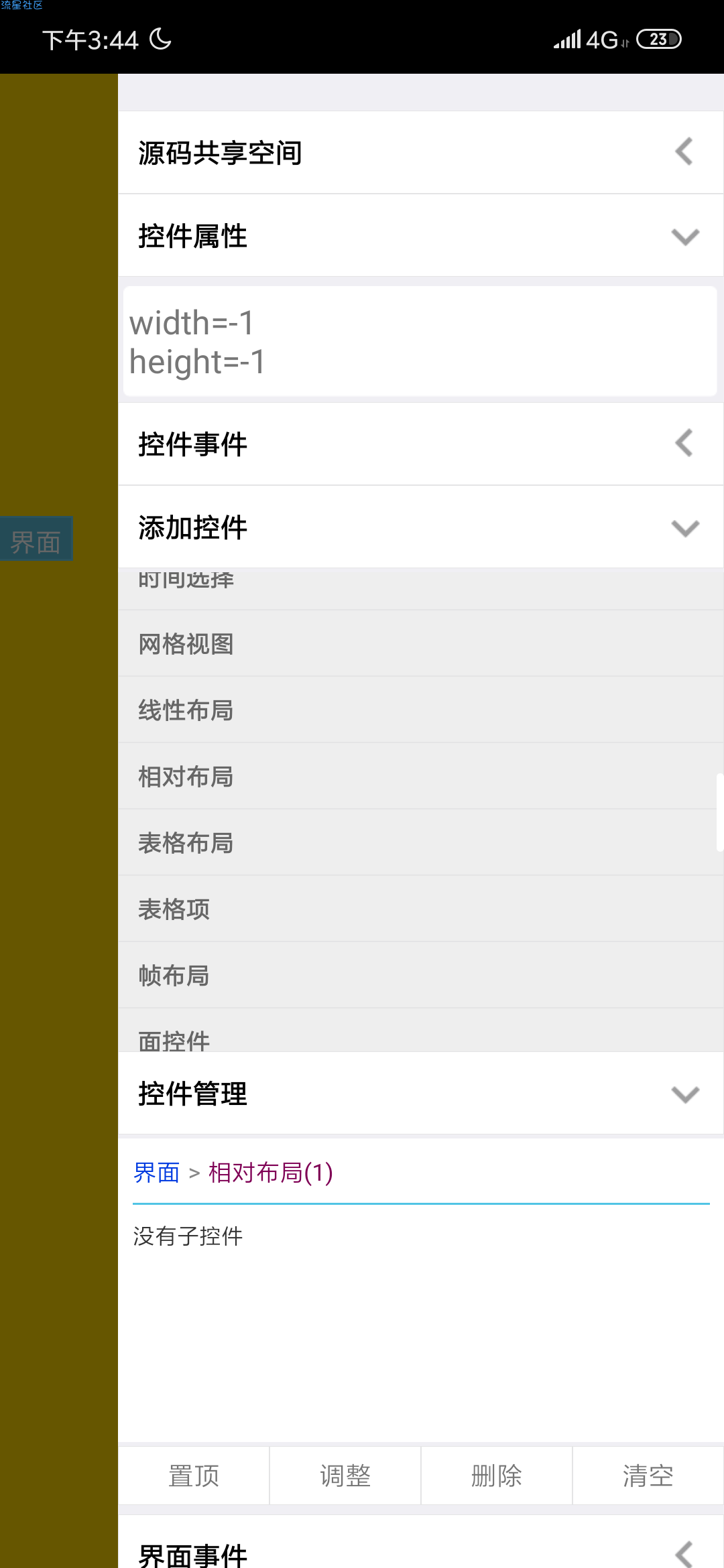
iApp
MT管理容器(普通的文件管理器也可以)
一个懂的会看声明不杠的脑袋
一个懂的认真看完每一步教程而不是无脑的问东问西。
您在制作过程中需要用的以下图片

【温馨提示】
教程楼更,建议开启
预计更新二十楼,期间楼主可能有事离开,请见谅
打赏楼主,让Ta更有动力发帖~
17条回复 |
最后回复于2019-8-12
登录后才可进行评论










 返回首页
返回首页
 资源分享
资源分享


