9条回复 |
最后回复于2019-10-27

首先点击右上角创建如图四个文件,main.lua,layout.aly这两个默认创建了的,所以你只需要创建一个跳转的lua文件和一个被跳转到的aly文件,文件名随意

回复列表
-

内容加载中...
说点什么...

第二步
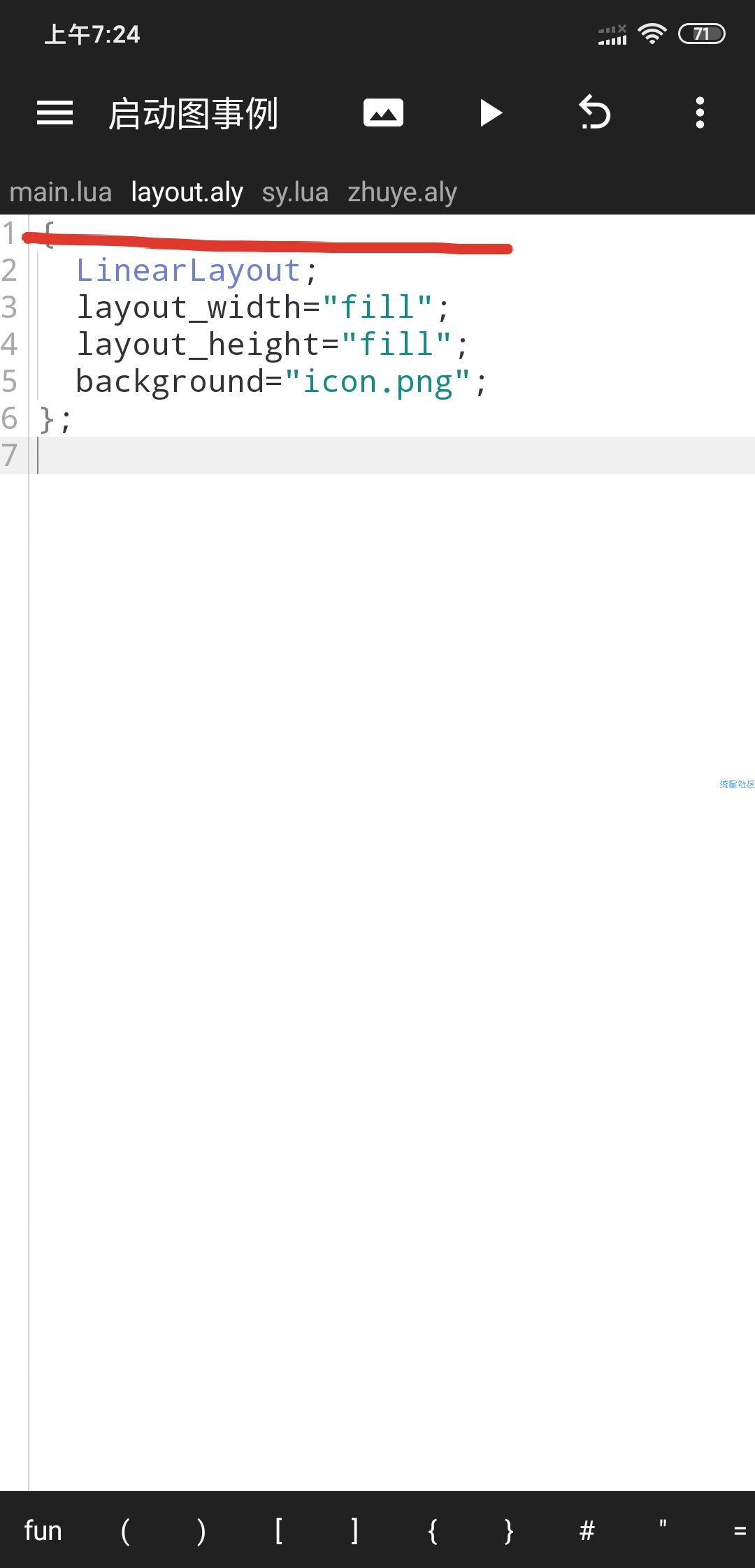
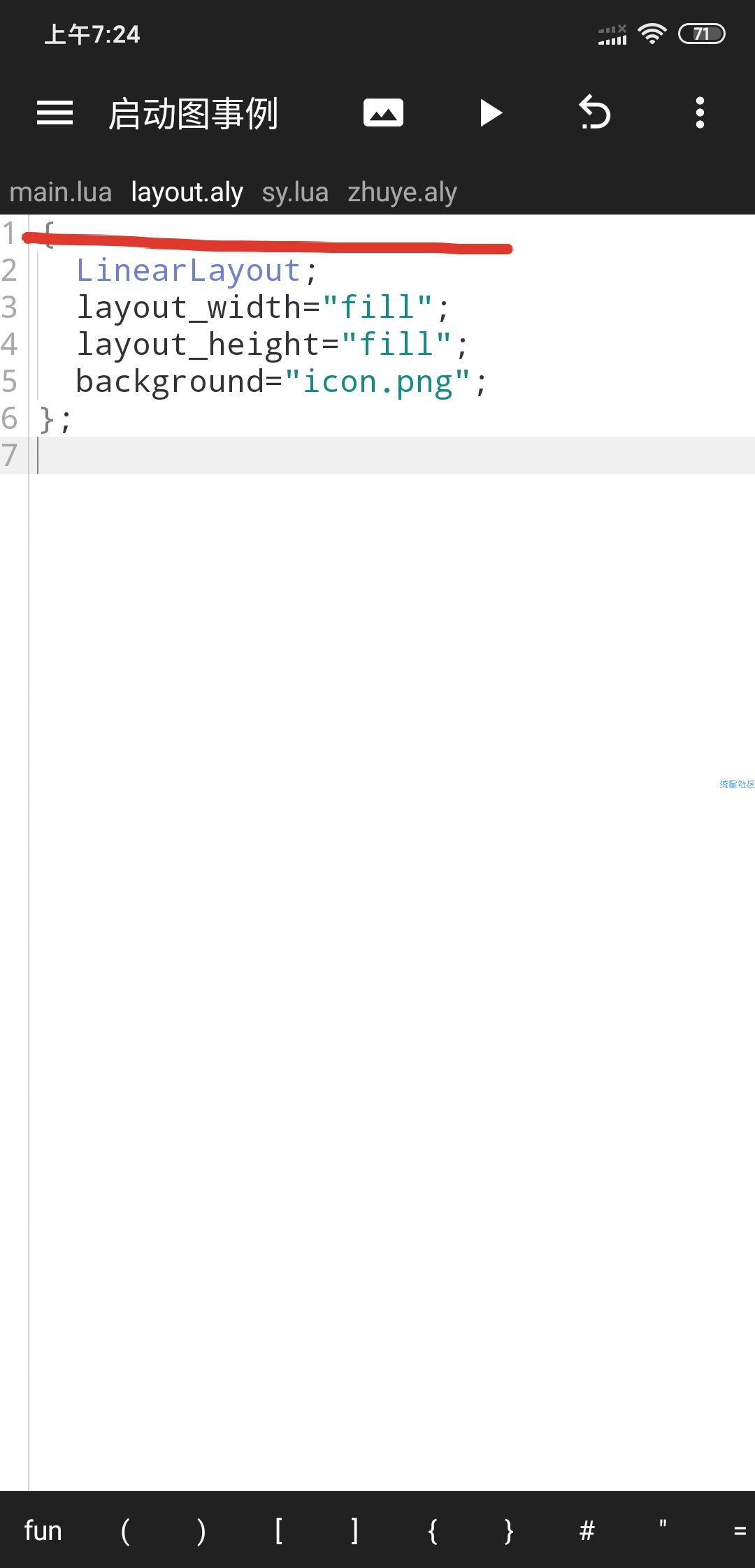
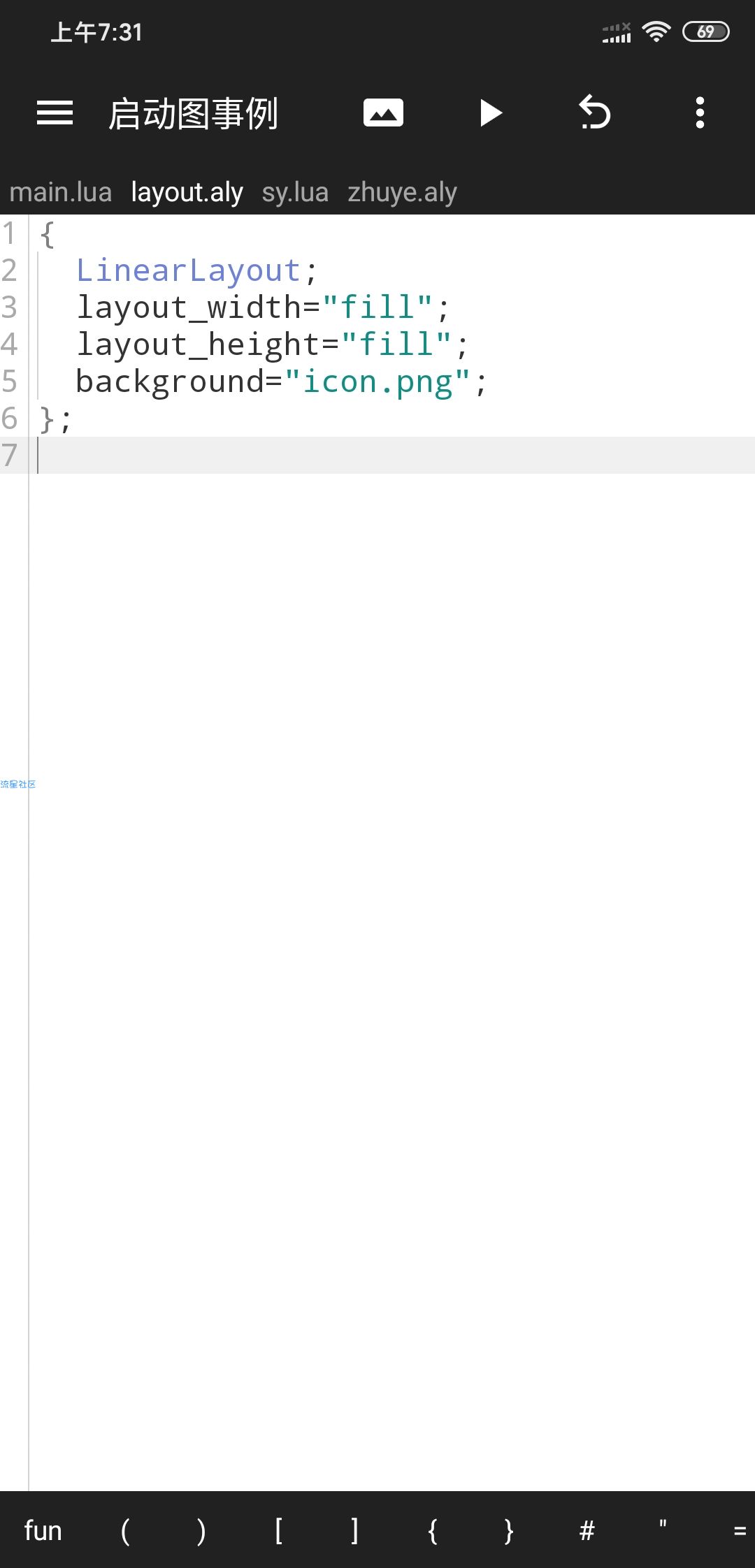
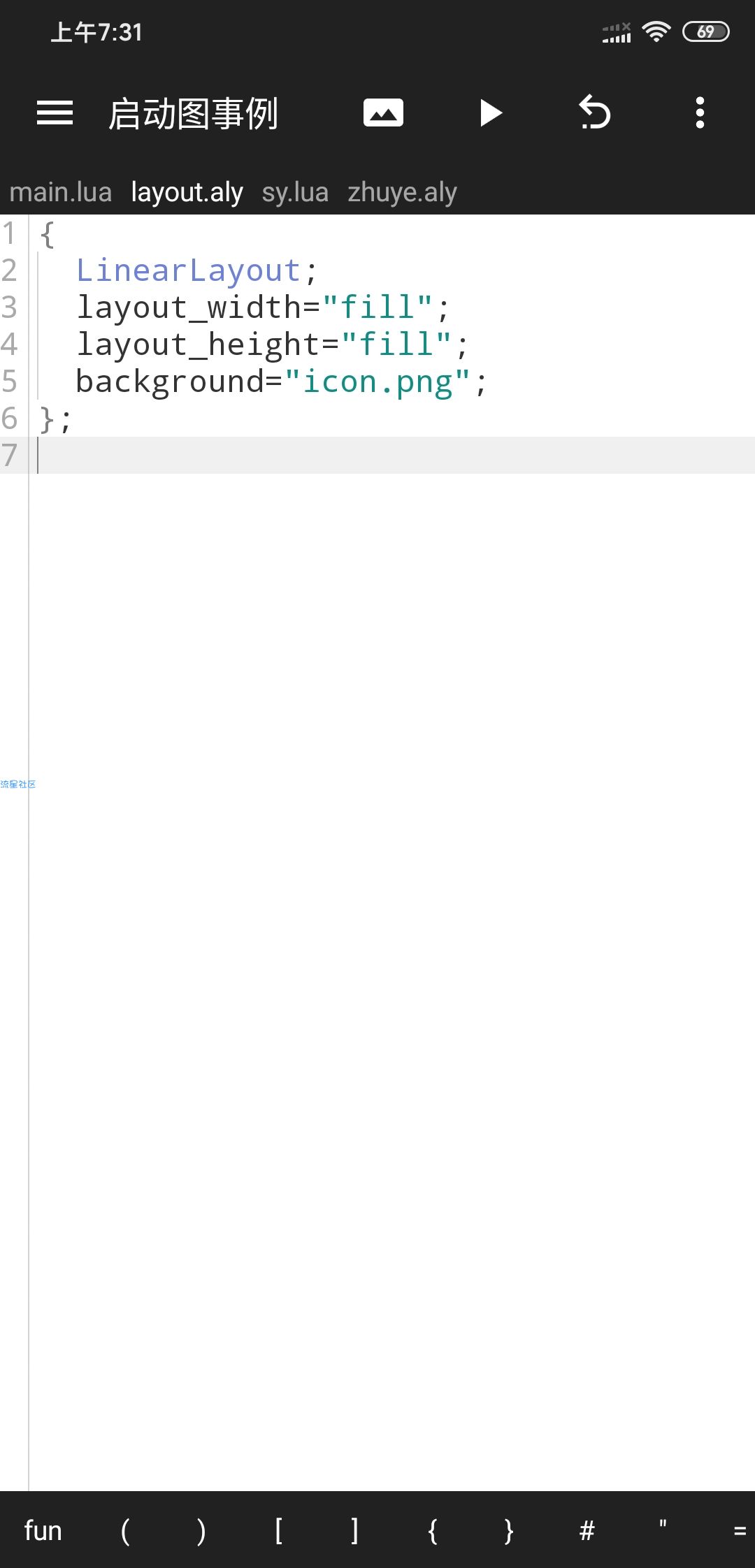
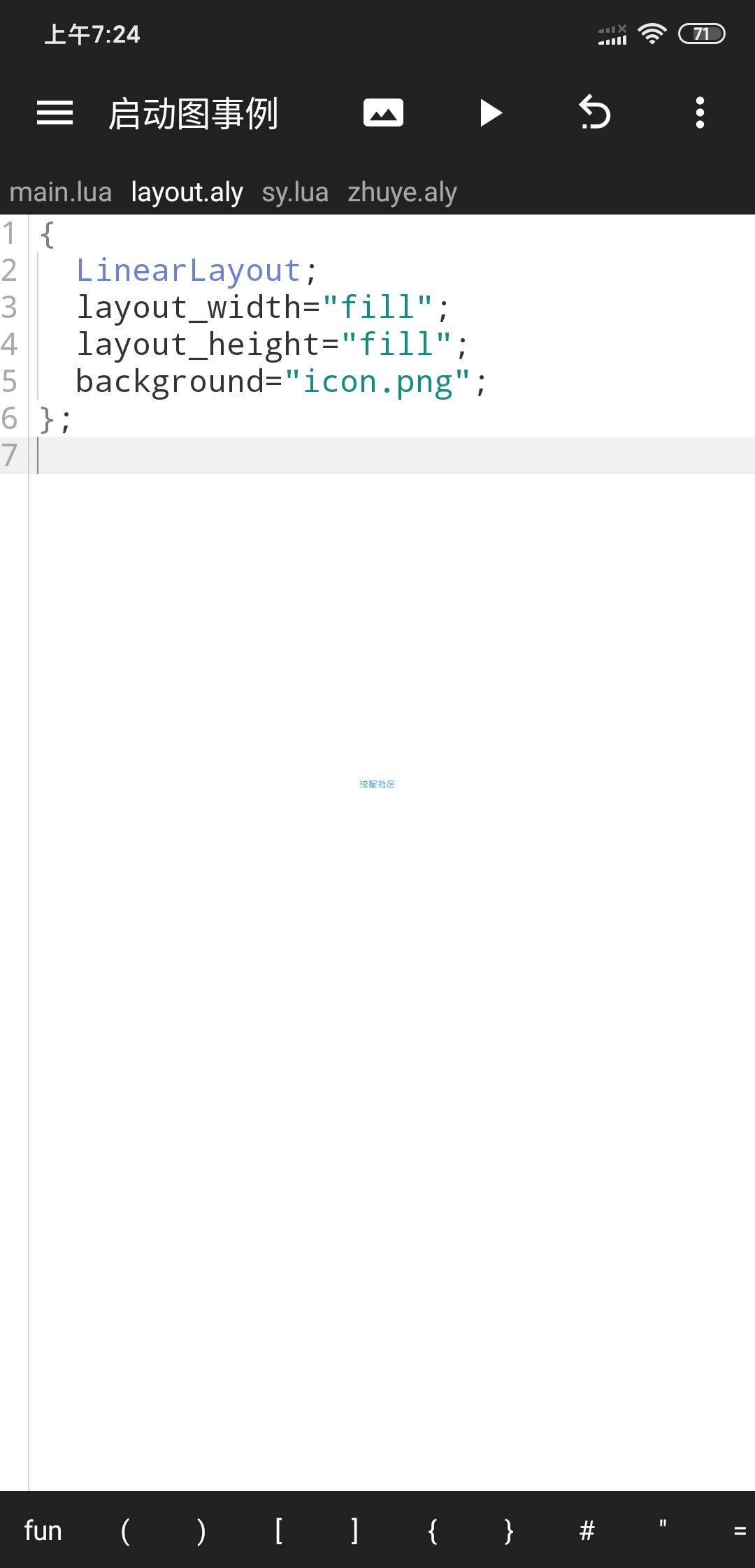
在layout.aly里面,打上这段代码
{
LinearLayout;
layout_width="fill";
layout_height="fill";
background="icon.png";
};
在layout.aly里面,打上这段代码
{
LinearLayout;
layout_width="fill";
layout_height="fill";
background="icon.png";
};

回复列表
-

内容加载中...
说点什么...

第三步
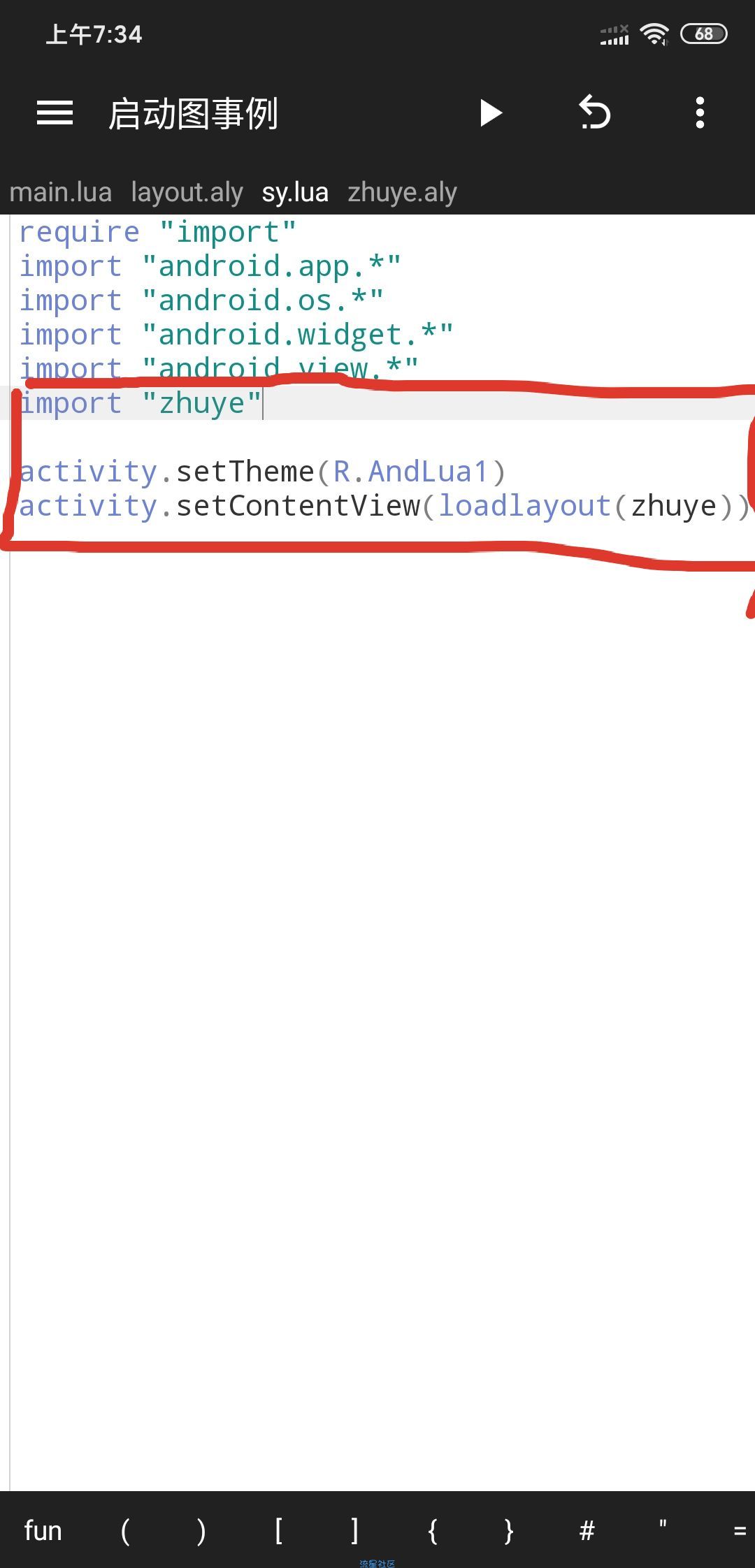
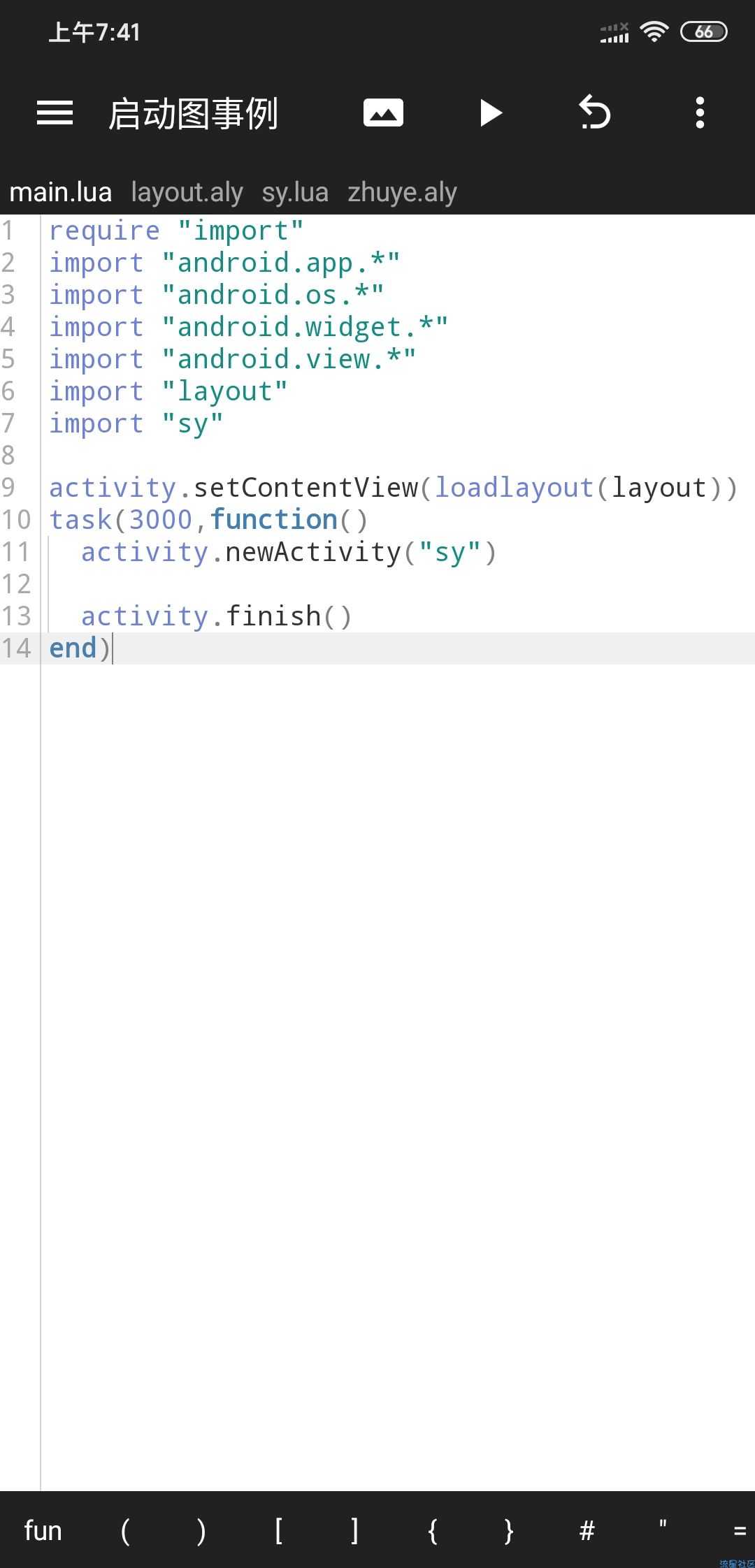
在你新建的跳转的lua文件里添加如下代码
import "新建的被跳转的页面的文件名"
activity.setTheme(R.AndLua1)
activity.setContentView(loadlayout(新建被跳转的页面的文件名))
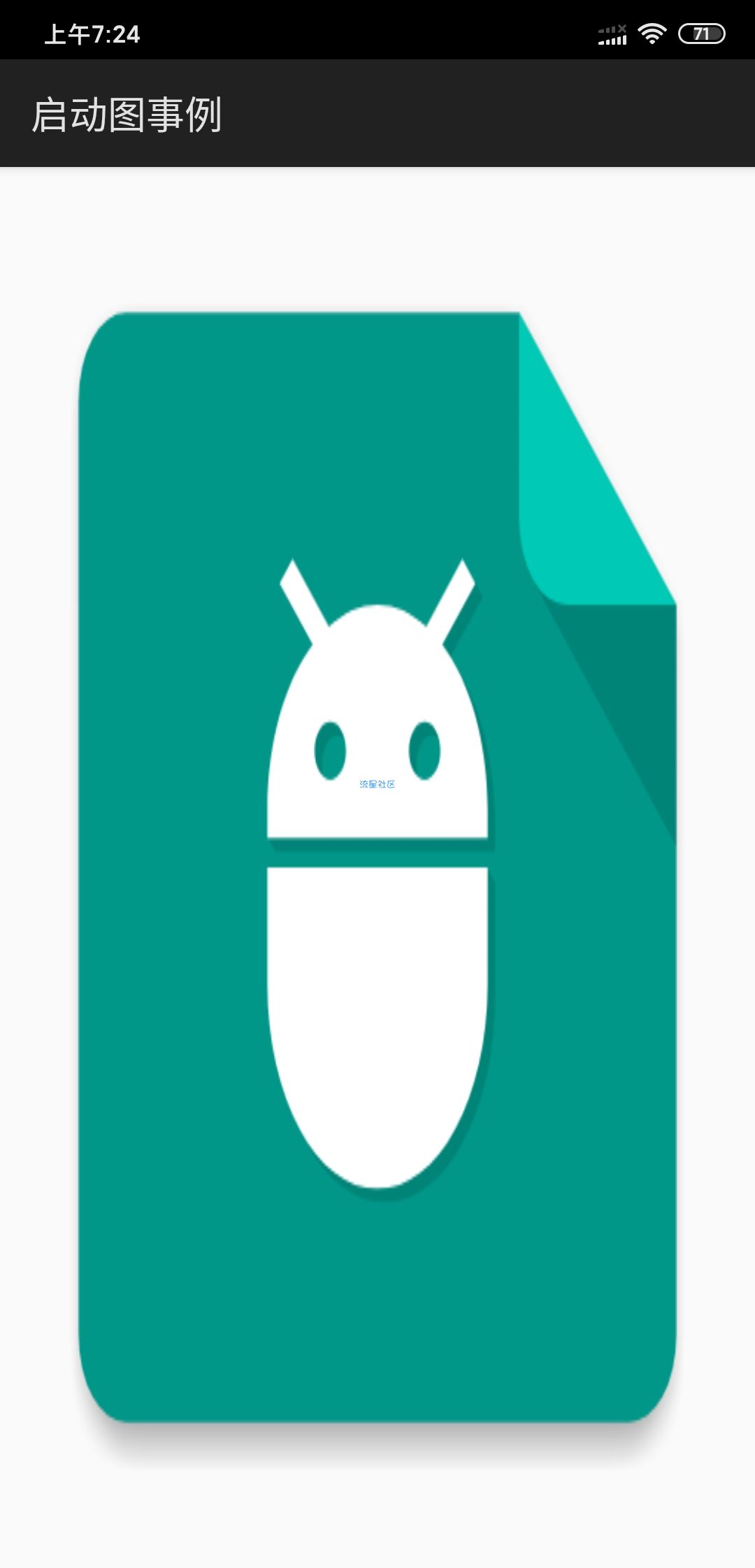
看图
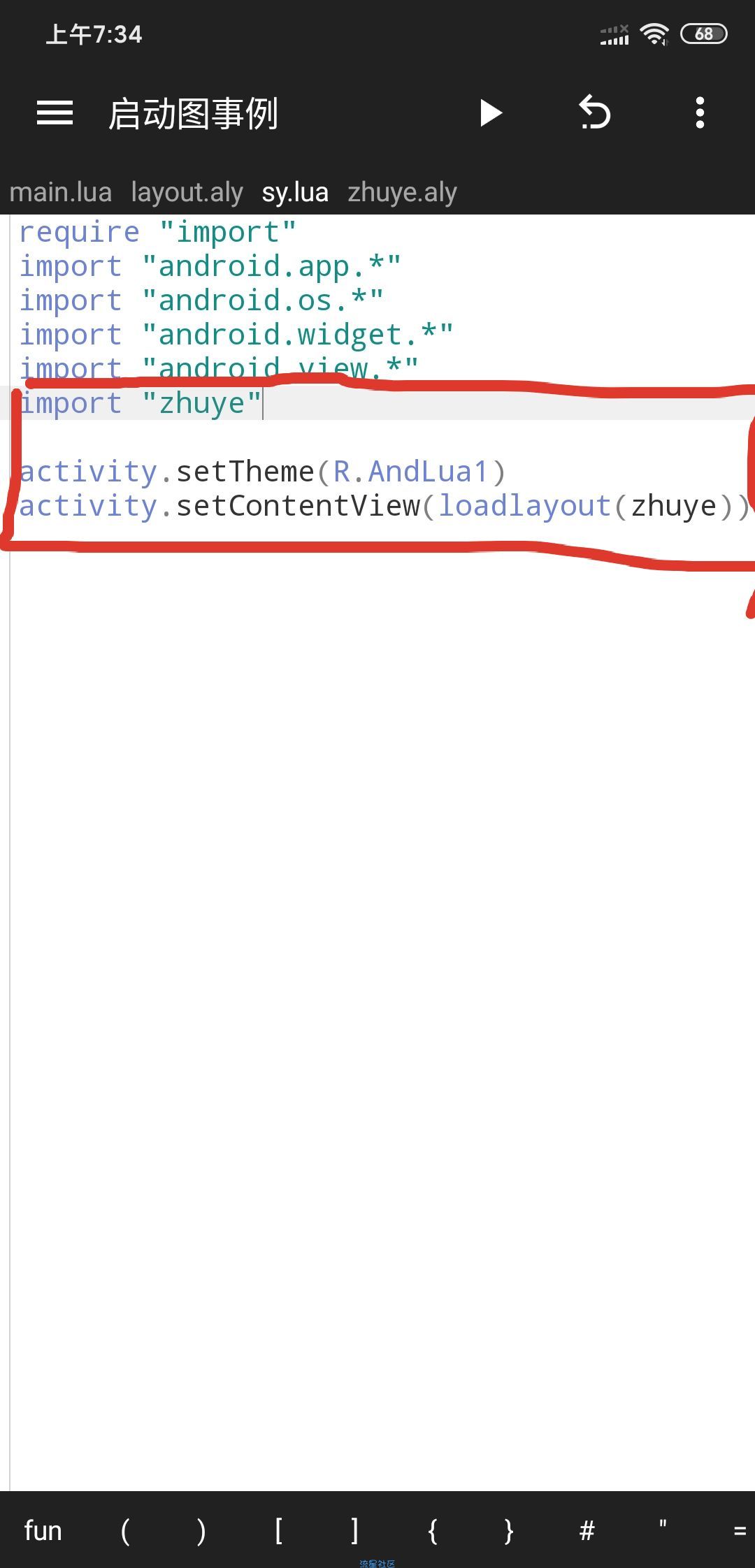
在你新建的跳转的lua文件里添加如下代码
import "新建的被跳转的页面的文件名"
activity.setTheme(R.AndLua1)
activity.setContentView(loadlayout(新建被跳转的页面的文件名))
看图

回复列表
-

内容加载中...
说点什么...

第四步
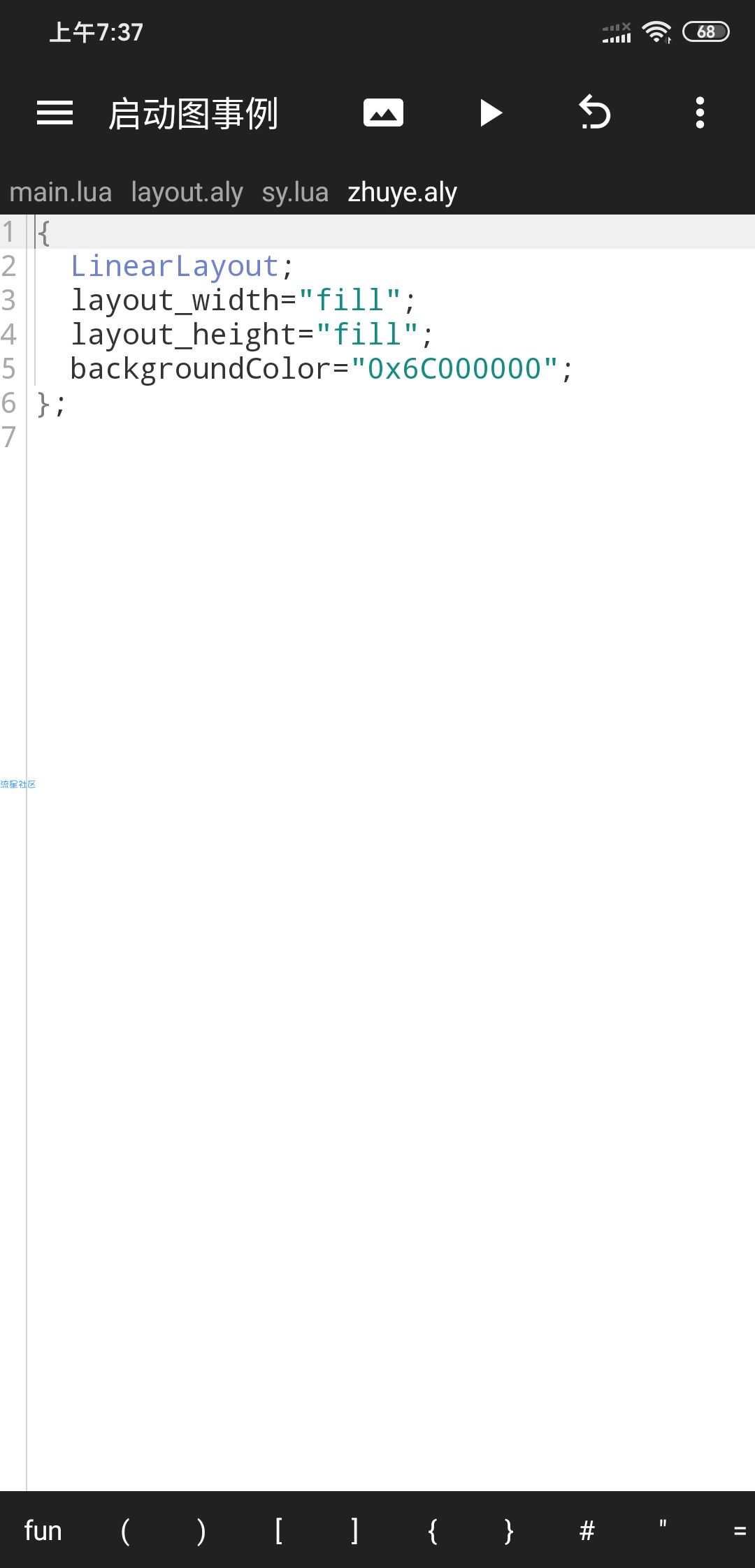
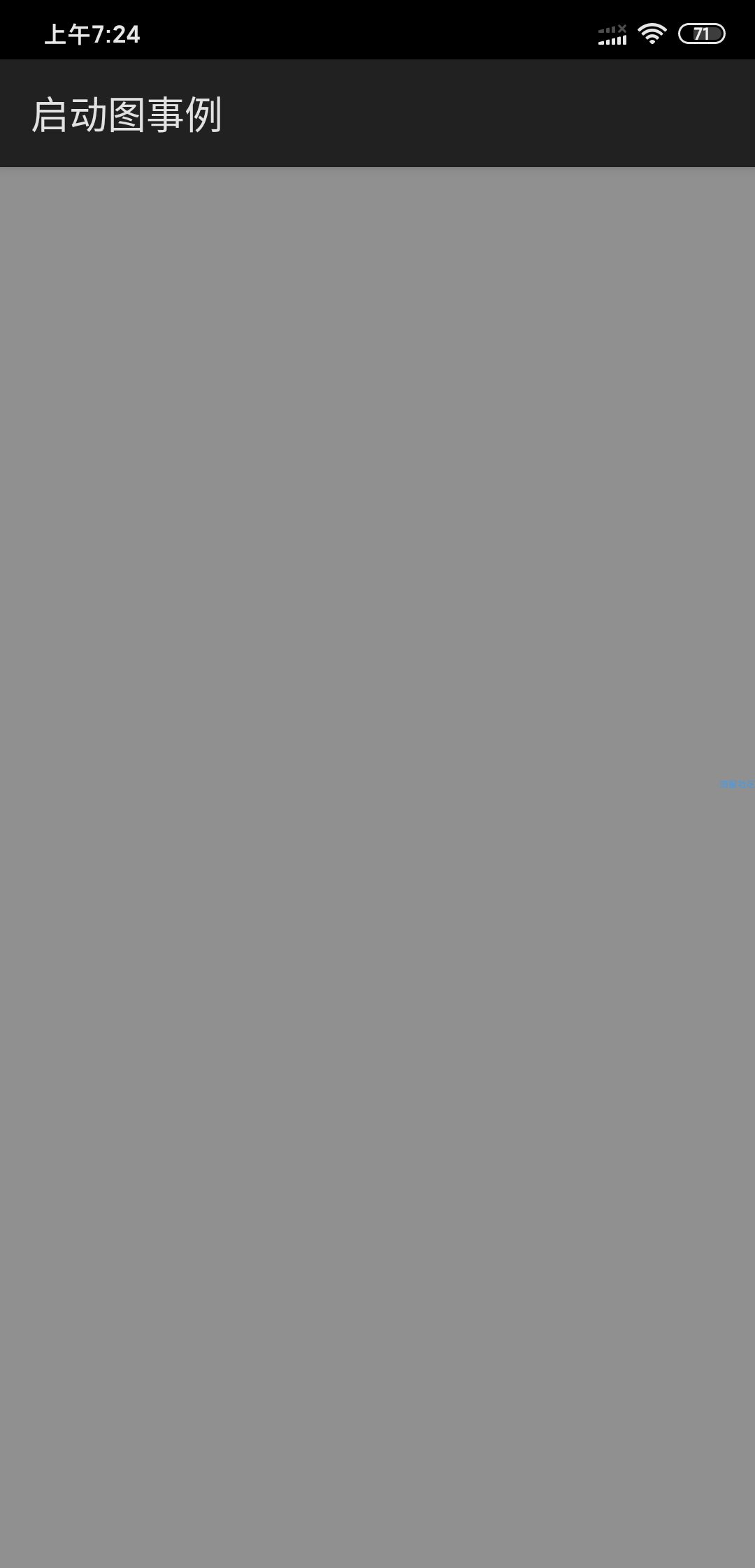
为了确定有没有跳转到你要跳转的界面,我们在新建的被跳转的界面添加一个backgroundcolor(背景颜色)
{
LinearLayout;
layout_width="fill";
layout_height="fill";
backgroundColor="0x6C000000";
};
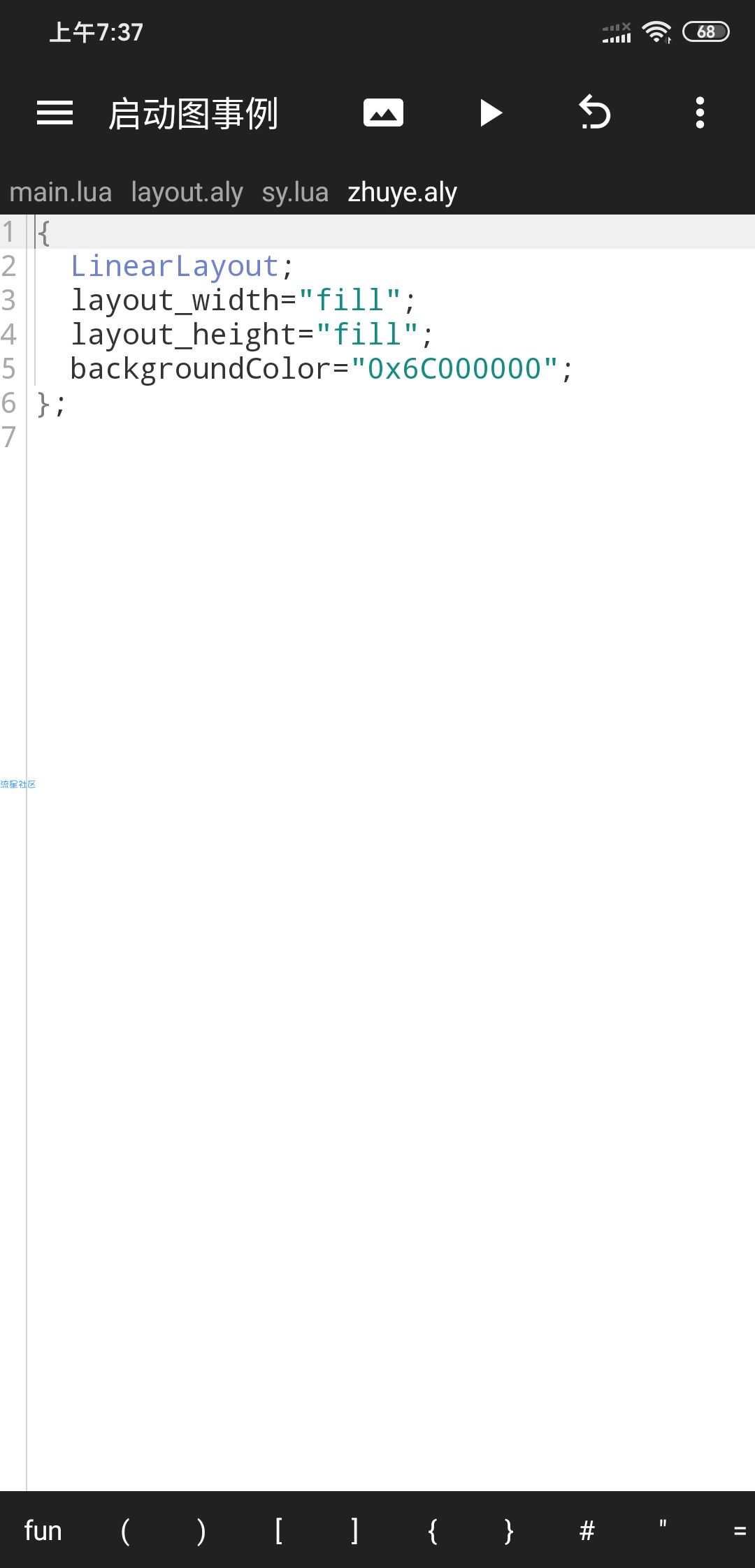
为了确定有没有跳转到你要跳转的界面,我们在新建的被跳转的界面添加一个backgroundcolor(背景颜色)
{
LinearLayout;
layout_width="fill";
layout_height="fill";
backgroundColor="0x6C000000";
};

回复列表
-

内容加载中...
说点什么...

 你瞅啥,快进来
你瞅啥,快进来




 返回首页
返回首页
 编程源码
编程源码


