关于zblog主题模板手机移动端针对不同主题采用了不同的方案,有些是默认显示,有些不显示侧栏,总归没有一个完美的解决方案,所以今天就抽空水一篇文章,教大家怎么显示或者隐藏侧栏模板的内容。宁静致远主题没有侧栏,所以我们以这个主题模板为例,表演开始。。。


15条回复 |
最后回复于2020-4-9

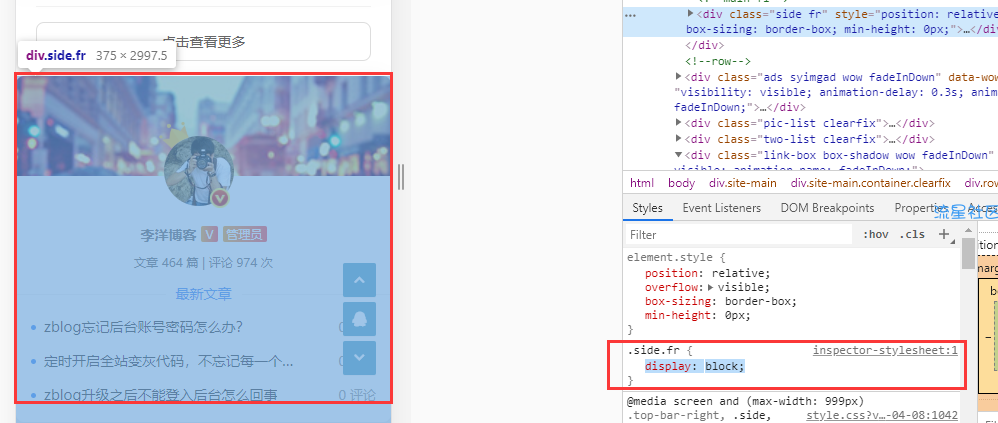
10.知道div类别名之后我们复制右侧红框代码,登录网站后台,主题设置,找到主题预留的自定义css接口(没有的话只能在样式表修改),粘贴代码:
.side.fr {display:block; }
这样还不行,因为我们刚刚看到代码是先手机端才隐藏的,所以我们需要在代码上添加屏幕尺寸:
@media screen and (max-width:999px){
.side.fr {display:block;}}
其中999px我们需要自己修改成适合的尺寸,建议尺寸小一些,因为屏幕太宽,侧栏显示很不友好,难看,建议改为560px,意思就是侧栏在999px-561px之间隐藏,在560px以下显示侧栏模块。
.side.fr {display:block; }
这样还不行,因为我们刚刚看到代码是先手机端才隐藏的,所以我们需要在代码上添加屏幕尺寸:
@media screen and (max-width:999px){
.side.fr {display:block;}}
其中999px我们需要自己修改成适合的尺寸,建议尺寸小一些,因为屏幕太宽,侧栏显示很不友好,难看,建议改为560px,意思就是侧栏在999px-561px之间隐藏,在560px以下显示侧栏模块。

回复列表
-

内容加载中...
说点什么...

11.然后点击开启自定义css,点击底部保存按钮,前台刷新看看是不是显示了。多么详细的图文教程啊,我自己都看不下去,傻瓜式教程,一步已截图您要还是看不懂,说真的,不适合做站,全网你真的找不到比这个还详细的教程了。
哦对了,这是显示模块,有些任可能不想展示,想要隐藏,这也简单,首先确定移动端屏幕像素的尺寸,比如图片,小于999px,那么隐藏的代码就是:
@media screen and (max-width:999px){
.side.fr {display:none!important; } }
把“block”换成“none”,为什么加一个!important,这个的意思就是优先显示,这么说吧,如果主题设置了999px-561px之间隐藏,那么代码中560px以后会有“block”代码的,如果仅仅在自定义css添加可能会冲突,导致先适配560px,也就是显示侧栏,所有我们增加一个优先显示的代码“!important”感叹号+英文单词(意思为重要的; 有重大影响的; 有巨大价值的; 影响很大的; 权威的;),这样一来只要屏幕尺寸小于999px肯定都会被隐藏,当然不排除其他屏幕只存也开启了“!important”,那就得在对应的类重新命名了,不过不要紧,本站主题模板自定义css接口在样式文件之后,也就是说,即便其他代码有优先,自定义的css也会生效,为什么呢?我不告诉你!
哦对了,这是显示模块,有些任可能不想展示,想要隐藏,这也简单,首先确定移动端屏幕像素的尺寸,比如图片,小于999px,那么隐藏的代码就是:
@media screen and (max-width:999px){
.side.fr {display:none!important; } }
把“block”换成“none”,为什么加一个!important,这个的意思就是优先显示,这么说吧,如果主题设置了999px-561px之间隐藏,那么代码中560px以后会有“block”代码的,如果仅仅在自定义css添加可能会冲突,导致先适配560px,也就是显示侧栏,所有我们增加一个优先显示的代码“!important”感叹号+英文单词(意思为重要的; 有重大影响的; 有巨大价值的; 影响很大的; 权威的;),这样一来只要屏幕尺寸小于999px肯定都会被隐藏,当然不排除其他屏幕只存也开启了“!important”,那就得在对应的类重新命名了,不过不要紧,本站主题模板自定义css接口在样式文件之后,也就是说,即便其他代码有优先,自定义的css也会生效,为什么呢?我不告诉你!
回复列表
-

内容加载中...
说点什么...


 返回首页
返回首页
 编程源码
编程源码


