进来看直播呗(有福利图)
꯭大꯭家꯭好꯭,꯭我꯭是꯭王꯭爽꯭꯭꯭欢꯭迎꯭看꯭楼꯭主꯭直꯭播꯭本
꯭期꯭制꯭作꯭软꯭件꯭教꯭程꯭꯭

꯭准꯭备꯭工꯭具꯭:i꯭ap꯭p꯭ ꯭请꯭百꯭度꯭自꯭行꯭下꯭载꯭哦꯭~
꯭请꯭百꯭度꯭自꯭行꯭下꯭载꯭哦꯭~

꯭记꯭得꯭关꯭注꯭我꯭点꯭赞꯭哦꯭ ꯭1꯭楼꯭开꯭始꯭直꯭播꯭
꯭1꯭楼꯭开꯭始꯭直꯭播꯭ ꯭
꯭

꯭欢꯭迎꯭大꯭家꯭ ꯭多꯭多꯭评꯭论꯭点꯭赞꯭哦꯭~꯭
꯭多꯭多꯭评꯭论꯭点꯭赞꯭哦꯭~꯭ ꯭
꯭
↓↓↓


47条回复 |
最后回复于2018-7-17

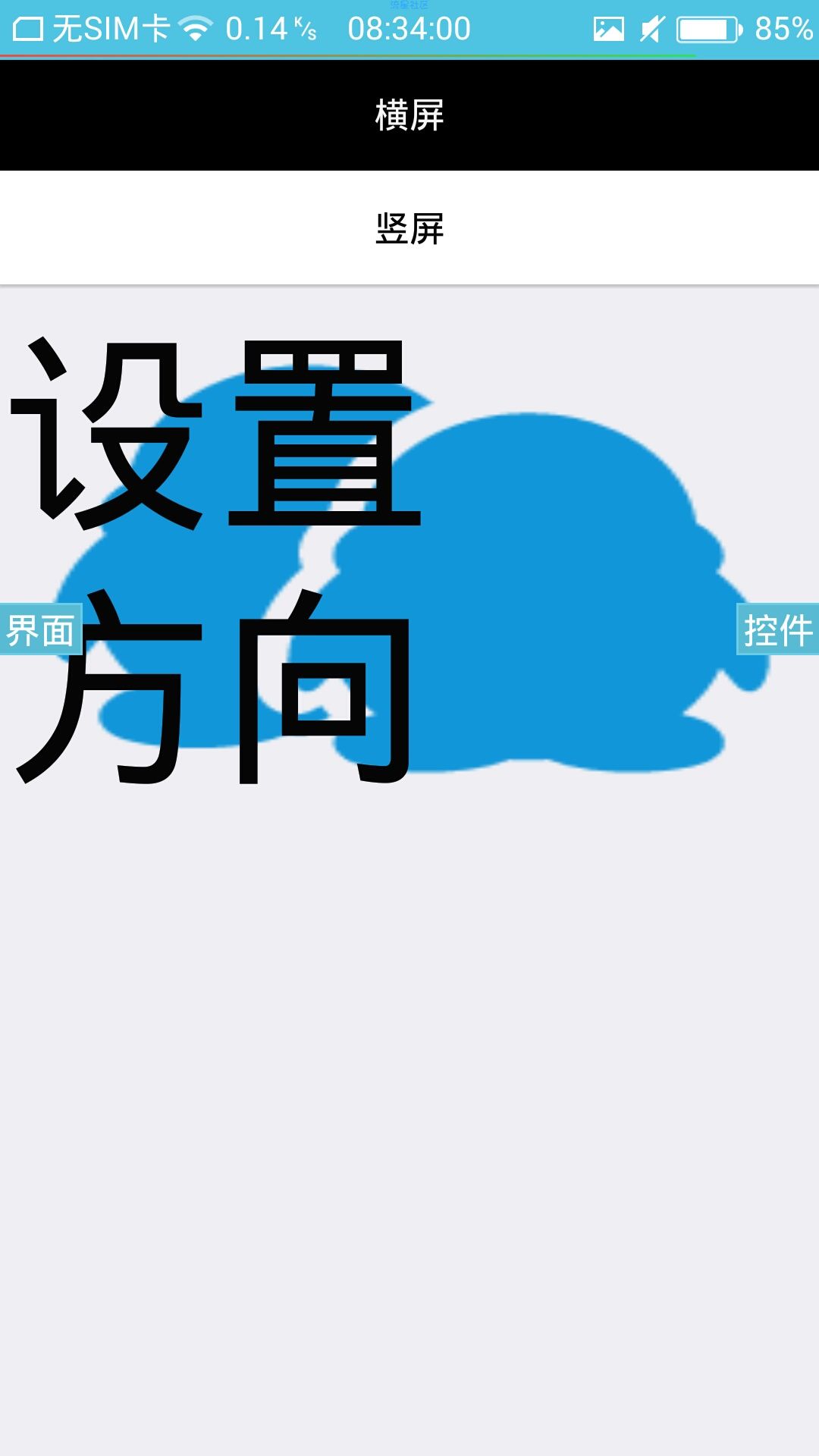
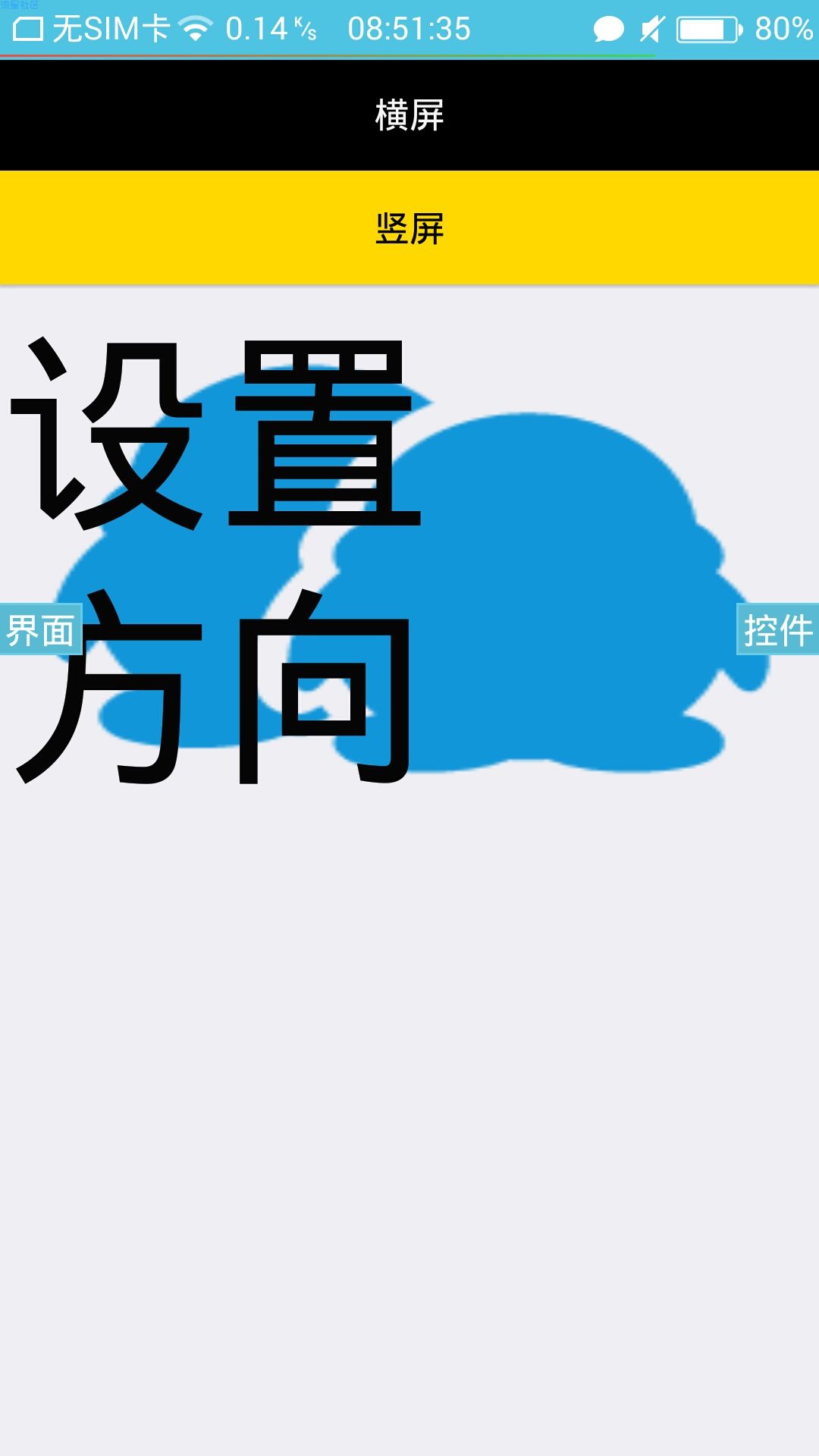
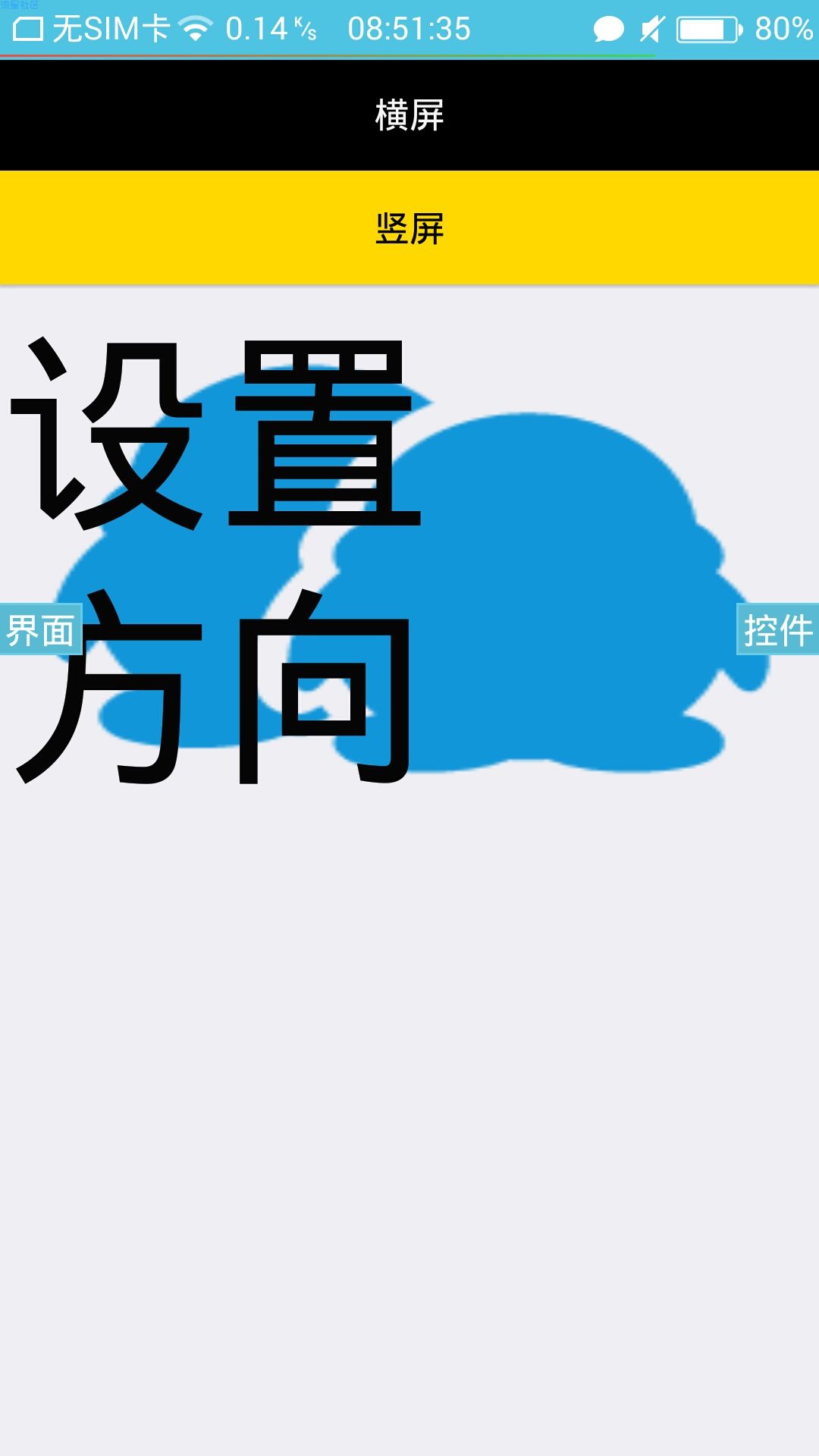
第三部,添加一个按钮属性如下
width=-1
height=150
text=竖屏
textcolor=#f8000000
background=white
width=-1
height=150
text=竖屏
textcolor=#f8000000
background=white

回复列表
-

内容加载中...
说点什么...

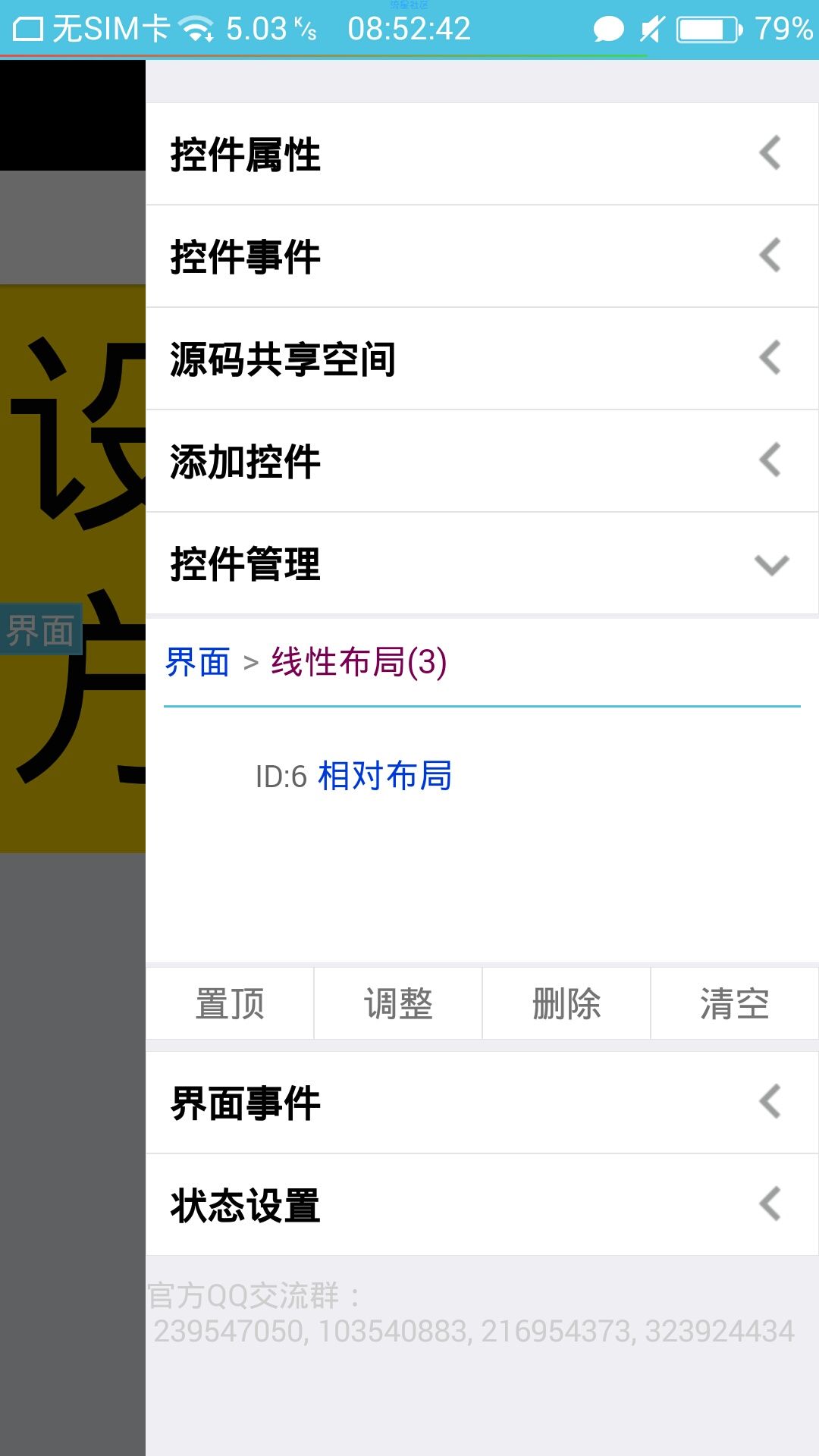
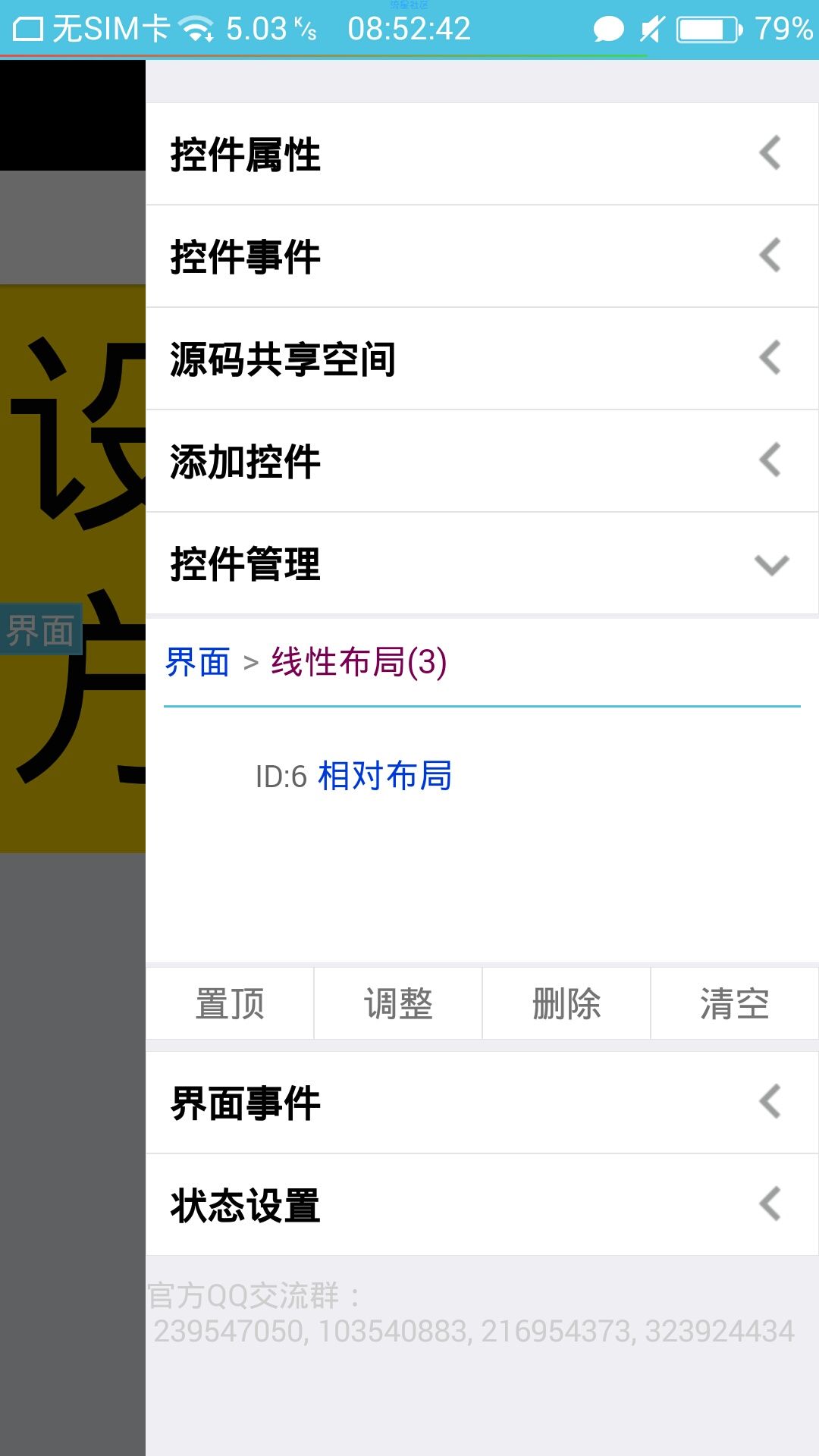
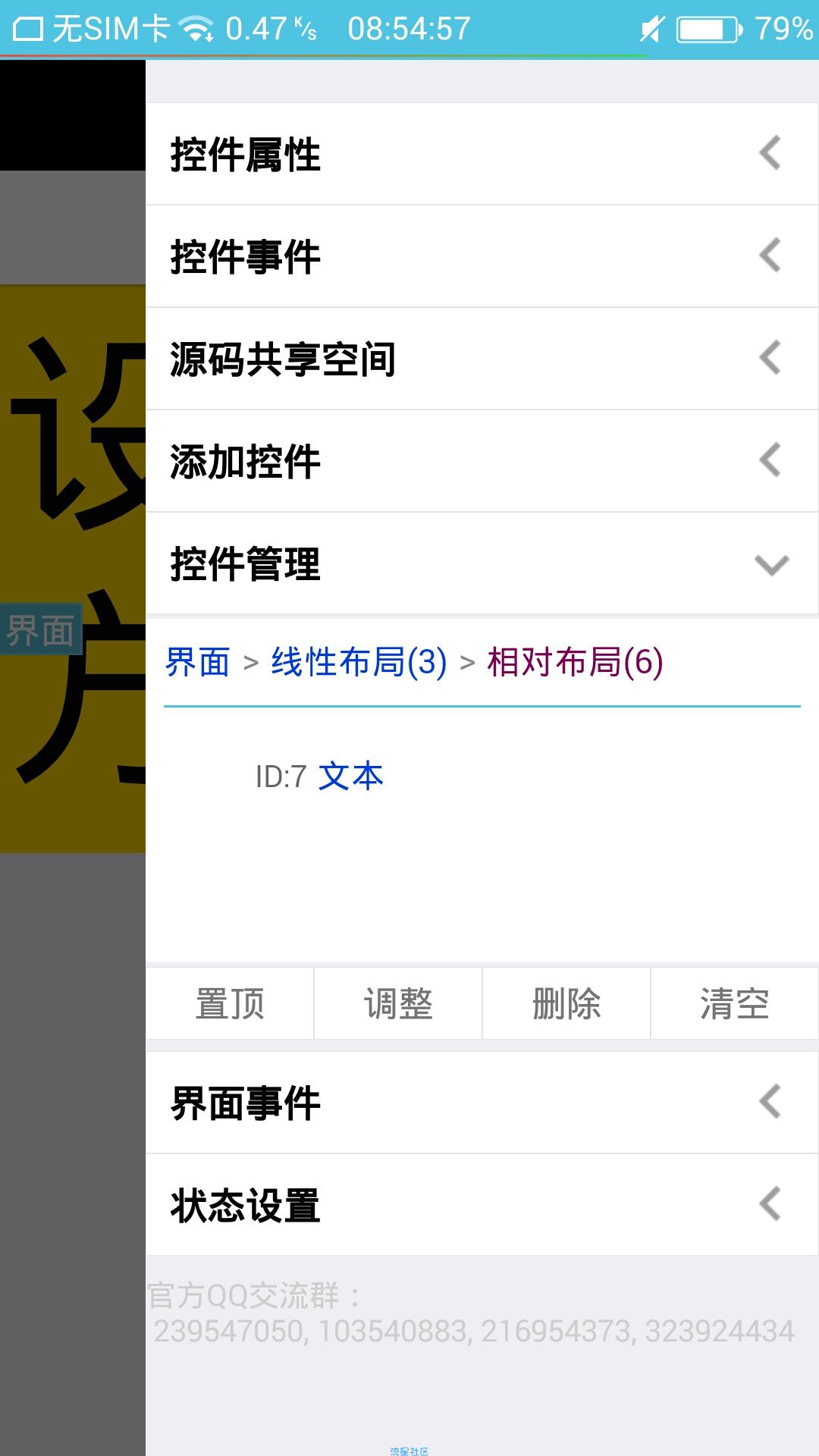
添加一个线性布局属性如下
width=-1
height=250dp
orientation=vertical
background=@qun.png
width=-1
height=250dp
orientation=vertical
background=@qun.png

回复列表
-

内容加载中...
说点什么...





 返回首页
返回首页
 玩机美化
玩机美化


