近日,网上很多网站,APP一夜之间变成了灰色。你觉得这是怎样实现的呢?如何做到图片,文字,按钮都变成灰色的效果呢??
你该不会还在傻傻的认为是换一套灰色的UI吧?那显然成本太高,用脚趾头想一想就知道是不可能的。
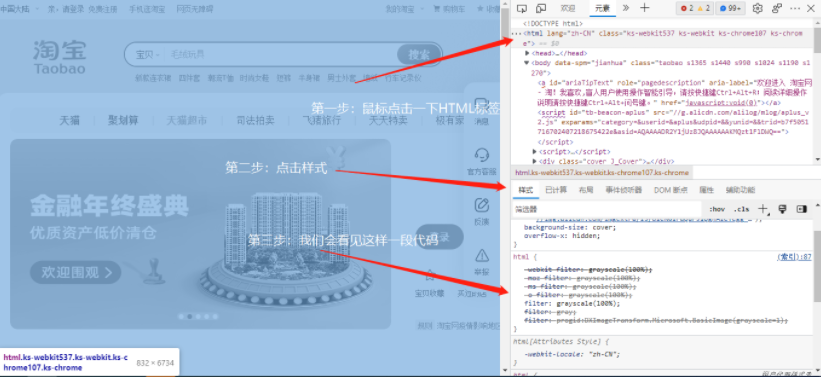
咱们以淘宝为例
进入淘宝官网,发现页面是灰色的。然后按下F12,打开开发者模式(图二所示)
鼠标右击选择复制规则,我们得到下方代码:
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: gray;
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}
然后删掉开头的html{和结尾的}
-webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); filter: grayscale(100%); filter: gray; filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
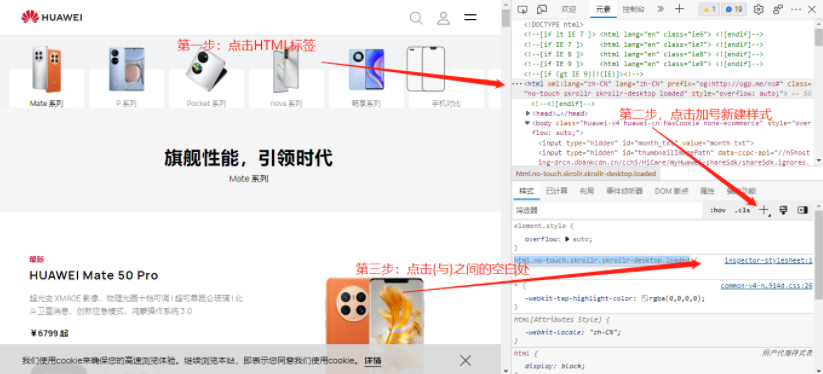
然后我们以华为官网为例,华为官网进去是彩色的(图三所示)
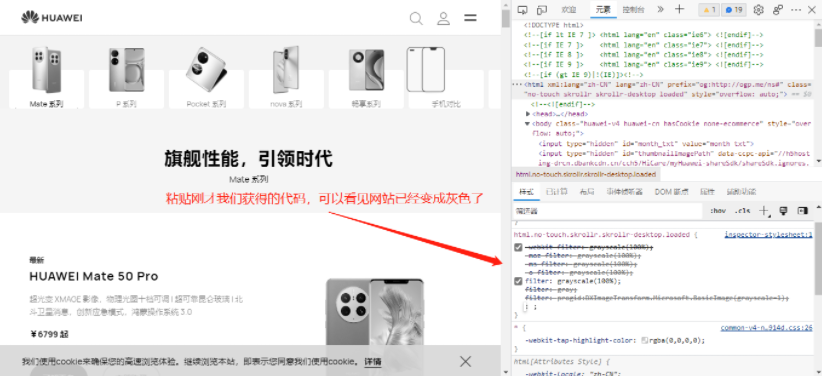
我们按下F12,打开开发者模式,鼠标再点击一下html标签(图四,图五所示)
filter: grayscale是什么意思?我给大家介绍一下,grayscale是一个CSS函数,可以把图像转成灰色,参数是百分比,结果返回一个filter函数。
目前的主流浏览器都支持grayscale函数,比如chrome,edge,Firefox等,但是除了IE。




0条回复 |
最后回复于2022-12-5

 返回首页
返回首页
 编程源码
编程源码


