开新系列咯,首个长系列完结,这期来点轻松简单的
这种设计我想不少人都见过,流星也有(比如粉丝列表的星币会按等级变化颜色),那么本期就简单实现一下
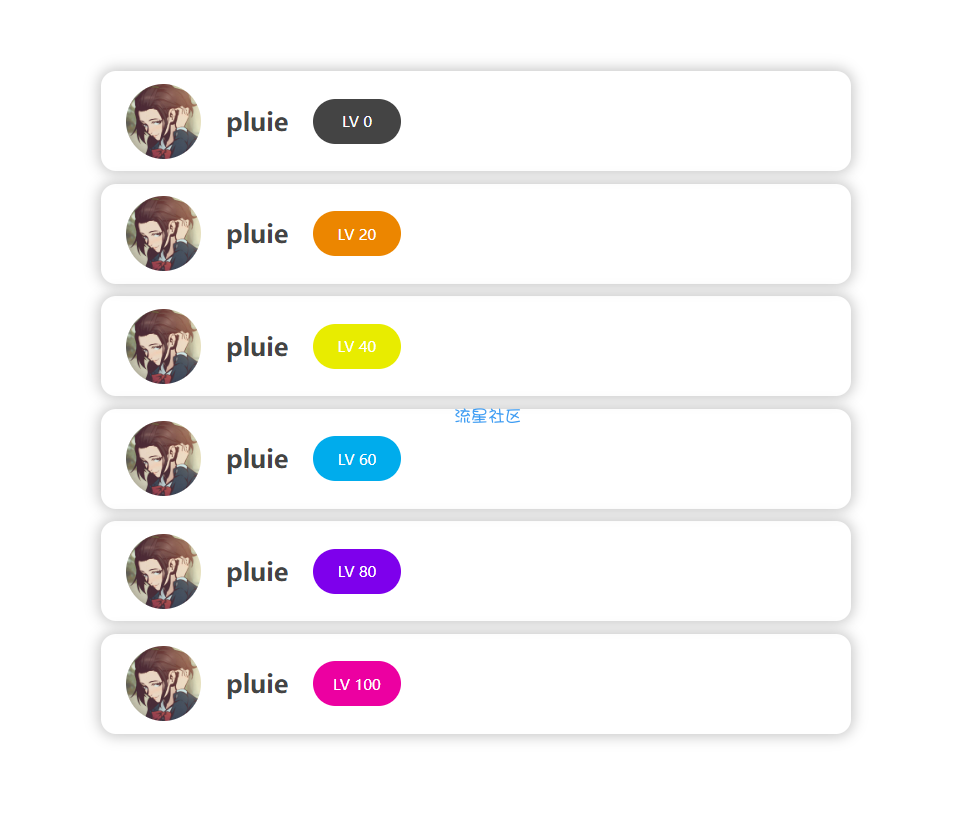
先来看看最终效果【图一】
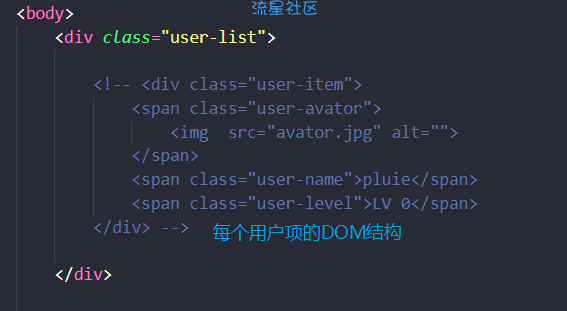
那么直接进入正题,首先是实现整体DOM结构【图二】
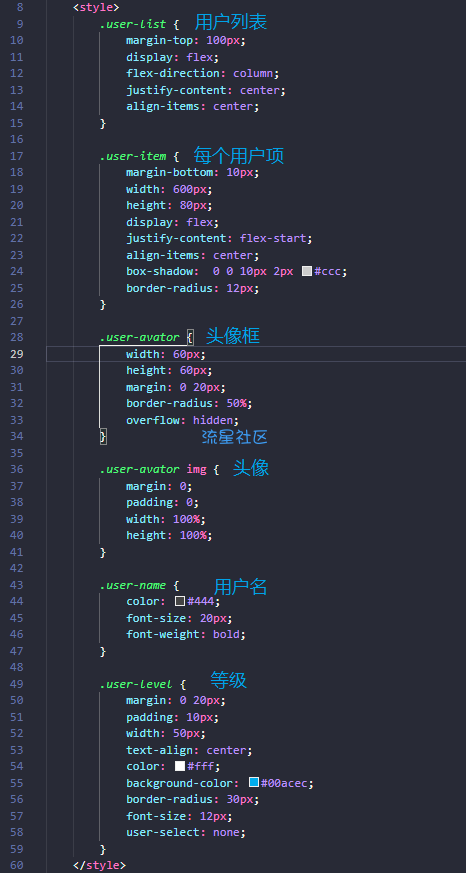
然后我们把样式完善一下【图三】
可以多加几条看看效果,感觉差不多后可以开始准备处理逻辑了
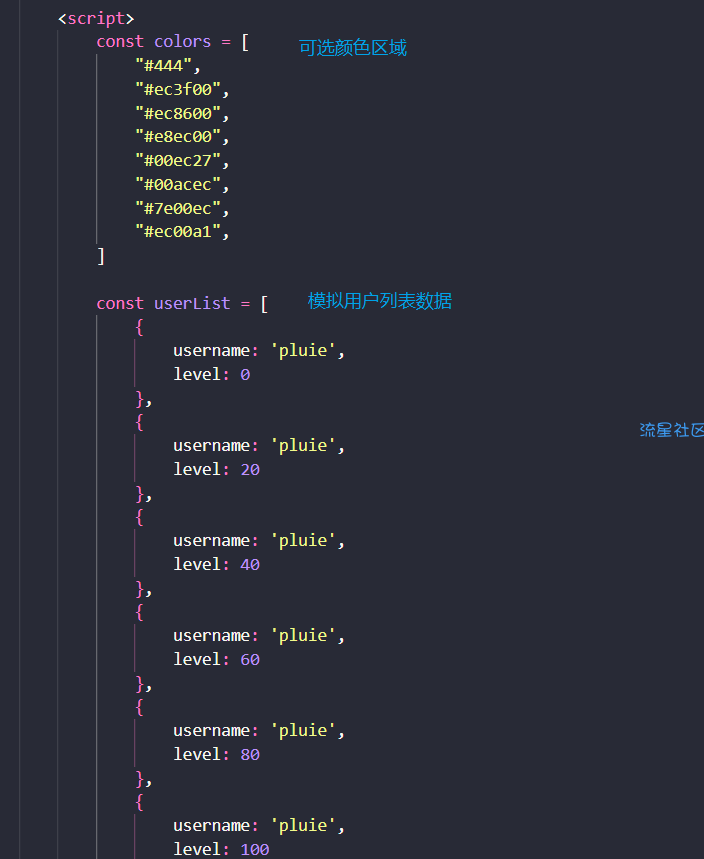
首先先把数据模拟出来【图四】
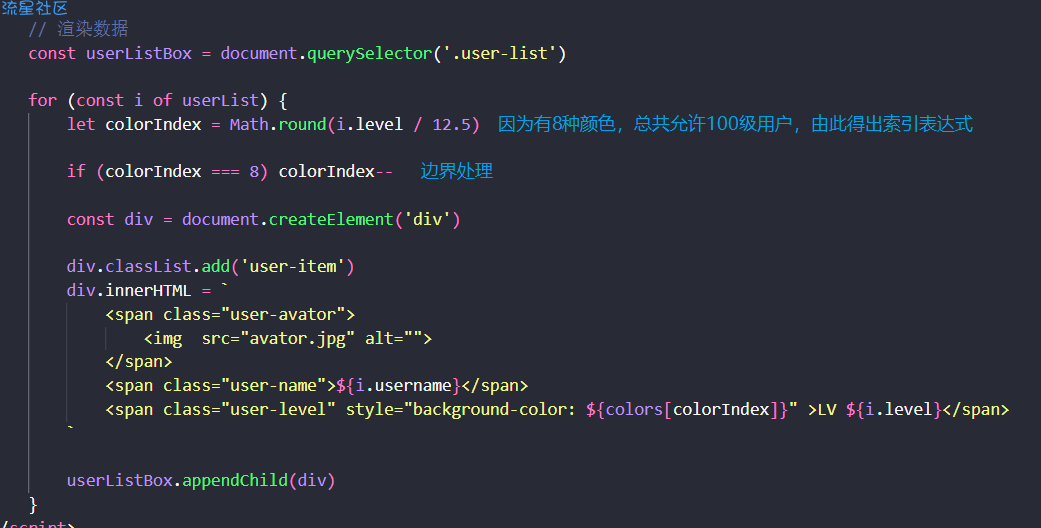
接下来就是渲染的逻辑了【图五】
简单解释下,我们规划总共100级,分8种颜色,那么每个区段就是100 / 8 = 12.5,那么我们只需要把当前等级除以12.5,就可以获取这个区间,也就是颜色数组的索引值
当然,100级时刚好为8,而数组是从0开始的,所以我们在最后要进行边界控制(注意不能只是简单减一,那样0级新用户就变-1了,会导致索引异常)
那么这个效果就实现了,感兴趣的读者也可以试着自行移植或者仿造,本期就轻松点,到此为止吧
 pluie
pluie
 2023-04-13
2023-04-13




2条回复 |
最后回复于2023-5-12


 返回首页
返回首页
 编程源码
编程源码


