搭建教程服务器环境:
- 系统:推荐Ubuntu 20
- 规格:1C1G起
- 环境:Java 17+ 或 Java 8(可选) Nginx mysql redis
环境搭建:建议使用宝塔面板管理。 ubuntu安装脚本:
wget -O install.sh https://download.bt.cn/install/install-ubuntu_6.0.sh && sudo bash install.sh ed8484bec
安装后请选择JAVA推荐配置,Nginx、Java17、Mysql5.6(或以上)、Redis为必需。
下载程序:https://bbs.liuxingw.com/t/54232.html
将后端文件上传到服务器的任意位置,比如:/home/api后端文件.jar和配置文件.properties必须在同一个目录下
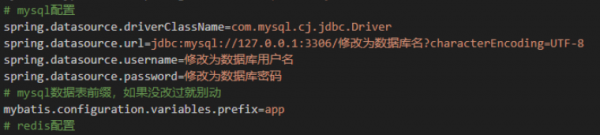
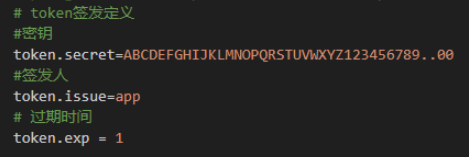
配置后端文件:根据截图打开配置文件找到下面这些配置选项,根据实际自己修改


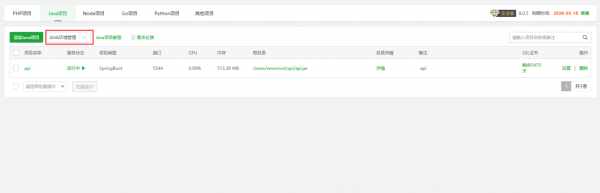
创建网站:点击左侧菜单栏【网站】-【JAVA项目】如果JAVA环境为空,可以点击JAVA环境管理安装

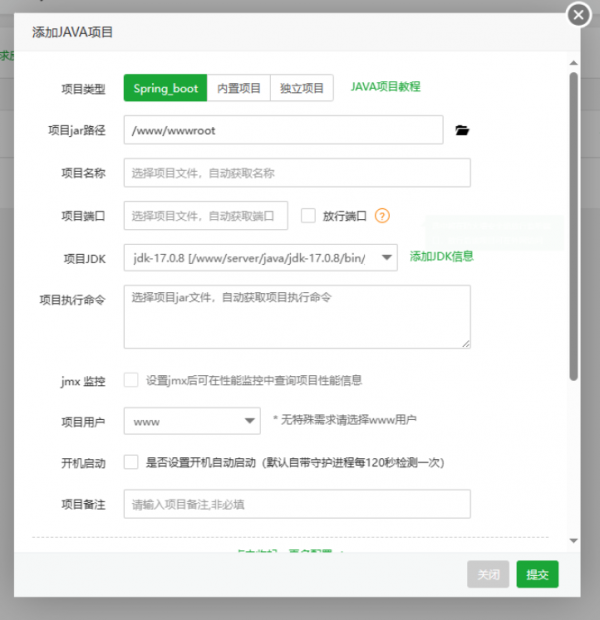
【添加Java项目】
项目类型:spring_boot
项目jar路径:自己存放jar文件的地方,要选择后缀为.jar的文件
项目名称:自己填
项目端口:自己填。默认5544
开机自启:勾选
项目用户:root (必须选择root)
【高级配置】
绑定域名:自己的域名,比如:api.exmaple.com

创建完成之后直接启动即可正常启动,完成会在项目日志里输出一行日志就代表启动完成
Started Application in 2.155 seconds (JVM running for 2.944)
反代配置:完成了项目配置之后还需要配置一下跨域,否则有些会无法访问打开java项目的配置面板
选择【配置文件】找到:proxy_pass http://127.0.0.1:5544; 这一行,然后在这一行下面插入
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS, PUT, DELETE';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Headers' 'Authorization,Content-Type,Accept,Origin,User-Agent,DNT,Cache-Control,X-Mx-ReqToken,X-Data-Type,X-Requested-With,X-Data-Type,X-Auth-Token';
if ( $request_method = 'OPTIONS' ) {
return 200;
}
最后保存,即可完成
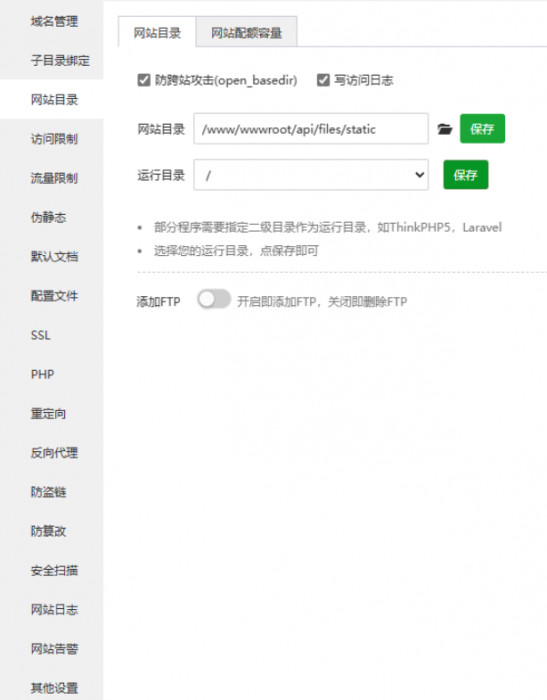
配置静态资源
在【网站】-【PHP项目】中创建一个静态网站用来访问java后端接收到的上传文件,位置选择你jar存放的位置,比如我存放jar的位置是在:/www/wwwroot/api,那么我的实际地址就是:/www/wwwroot/api/files/static,如果文件夹不存在请自己创建一个

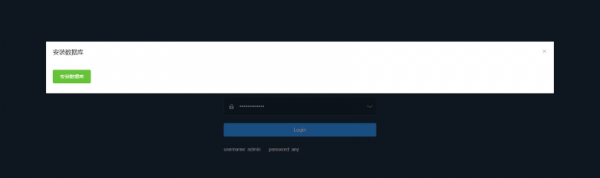
安装数据库
在你完成了前面两个之后就可以直接访问你绑定的后端域名,首次安装会弹出一个安装框,让你安装默认账号密码是:admin,123456

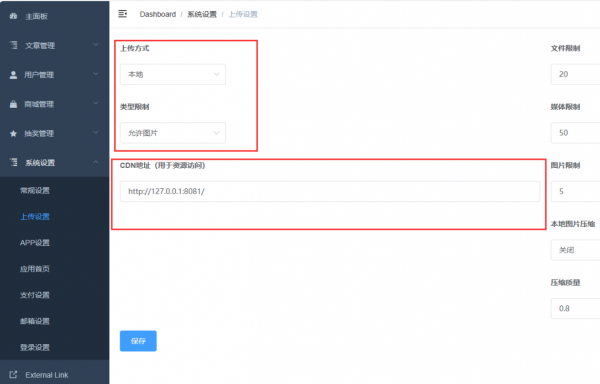
安装完成进入后台中,在左边的菜单栏中选择【系统设置】->【上传设置】

如果你选择本地上传方式,那么CDN配置的地址应该是你绑定的域名。
比如我绑定的是:resource.example.com,那么这里就应该填:https://resource.example.com/,不要忘了结尾的/
更新后端
更新后端比较简单,直接替换jar文件然后在宝塔面板中重启java项目。
然后进入后台中点击【主面板】->【更新数据库】
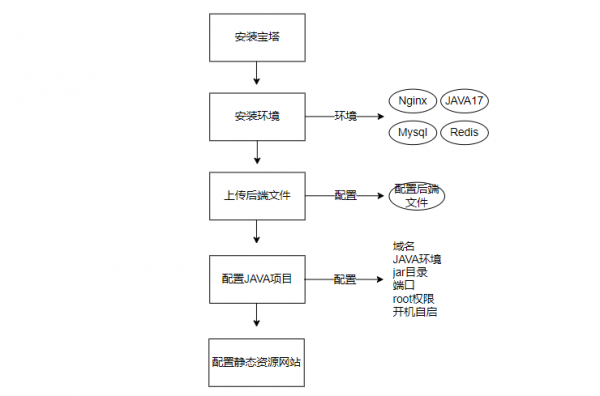
流程

# 打包APP
在Dcloud官网下载:HbuildX 编辑器
下载前端源码:https://bbs.liuxingw.com/t/54232.html,将源码解压,确保目录树正确

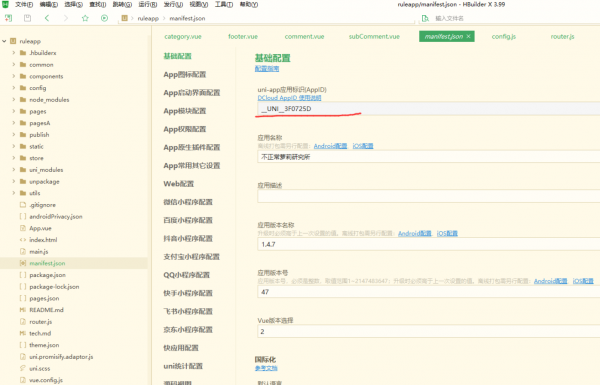
然后修改manifest.json文件,根据需求修改。
APPID重新获取

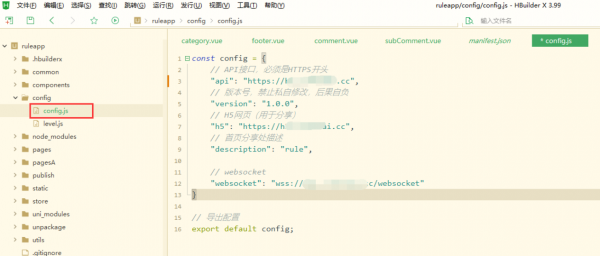
然后最重要的就是 config文件夹下的config.js文件

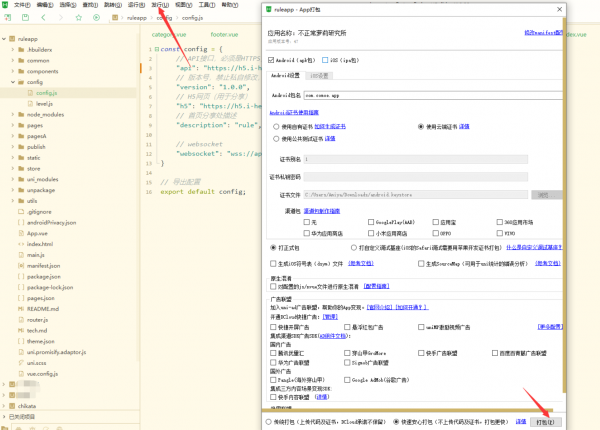
将api H5 websocket里面的域名改成你后端的域名h5是用来浏览器分享用的,所以你还需要打包一份H5,最后一步选择点【发行】打包



 返回首页
返回首页
 编程源码
编程源码


