前言
每次打开微信,总有一些公众号推送烦人的且无营养消息,而微信又没提供全部已阅的功能,本章详细讲述一键阅读所有消息.
安装一个砸壳的微信,或者自己去App Store下载一个再砸壳.
恢复微信符号表 iOS符号表恢复
给微信添加调试权限.
分析.
Tweak.xm
总结.

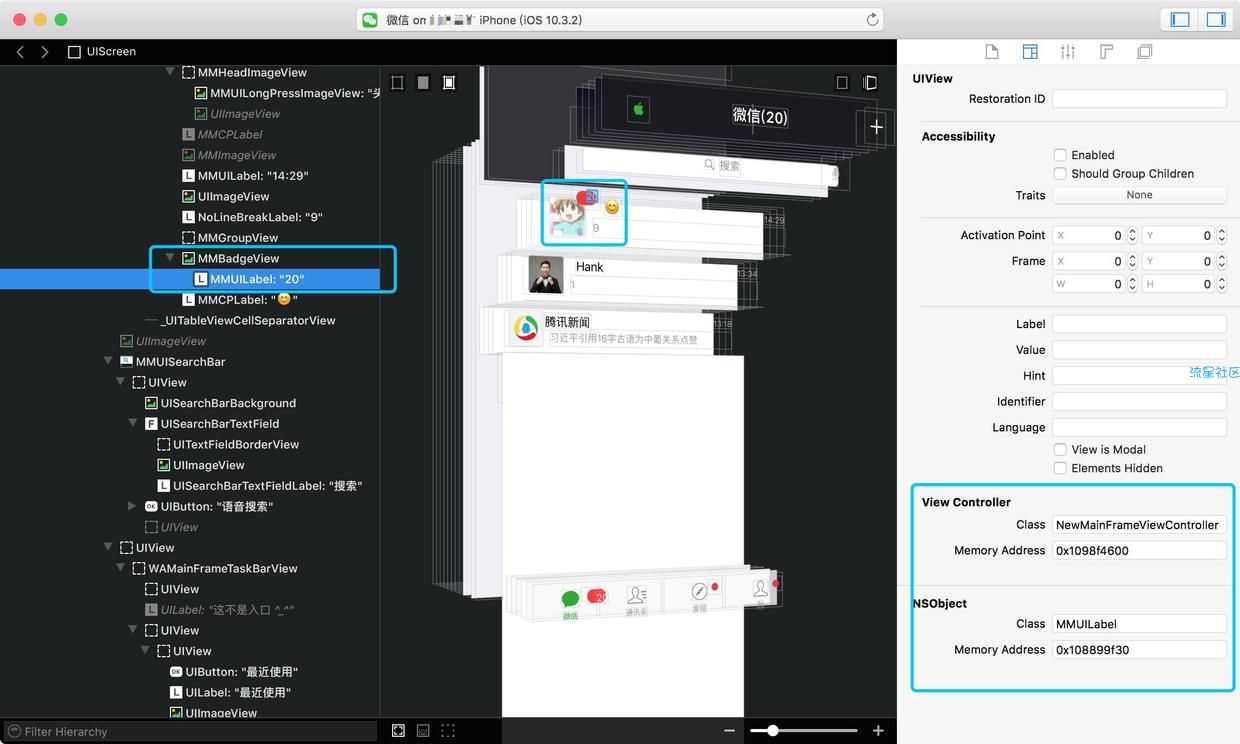
Reveal分析:

小红点是个封装的图片控件 MMBadgeView
红点中的数字是个封装了UILabel控件 MMUILabel
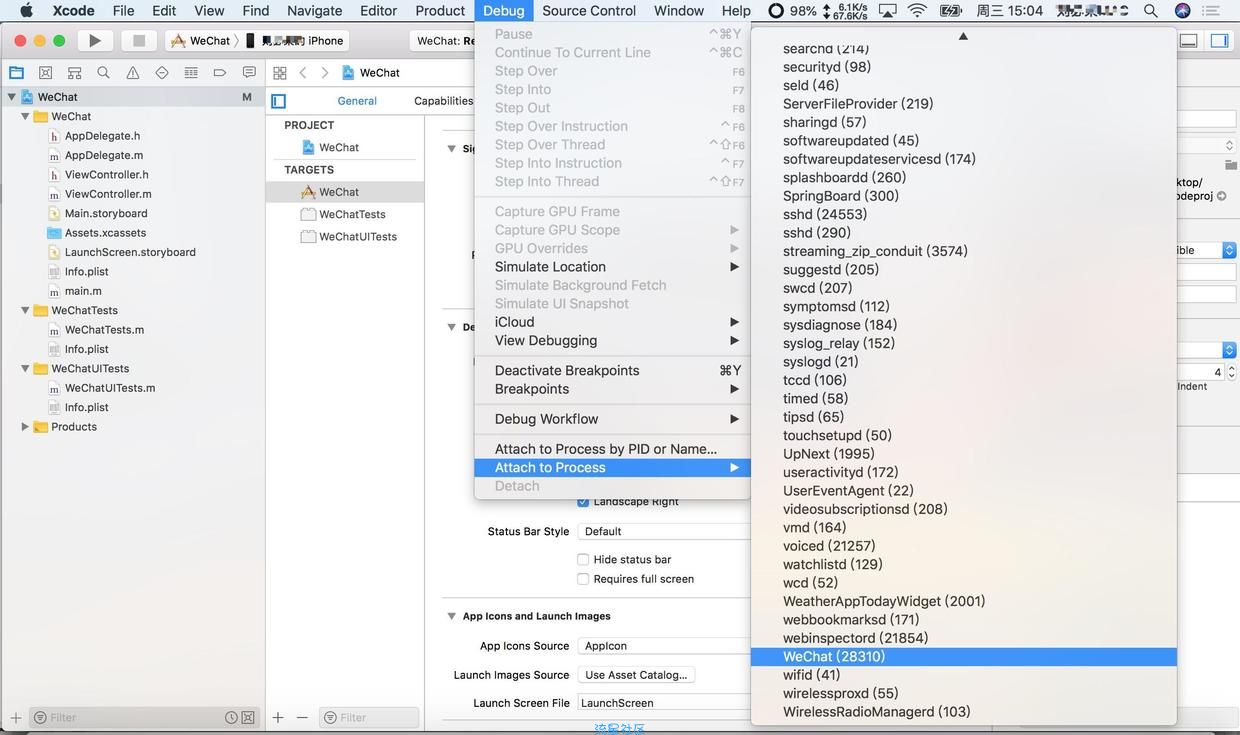
XCode加载微信进程:

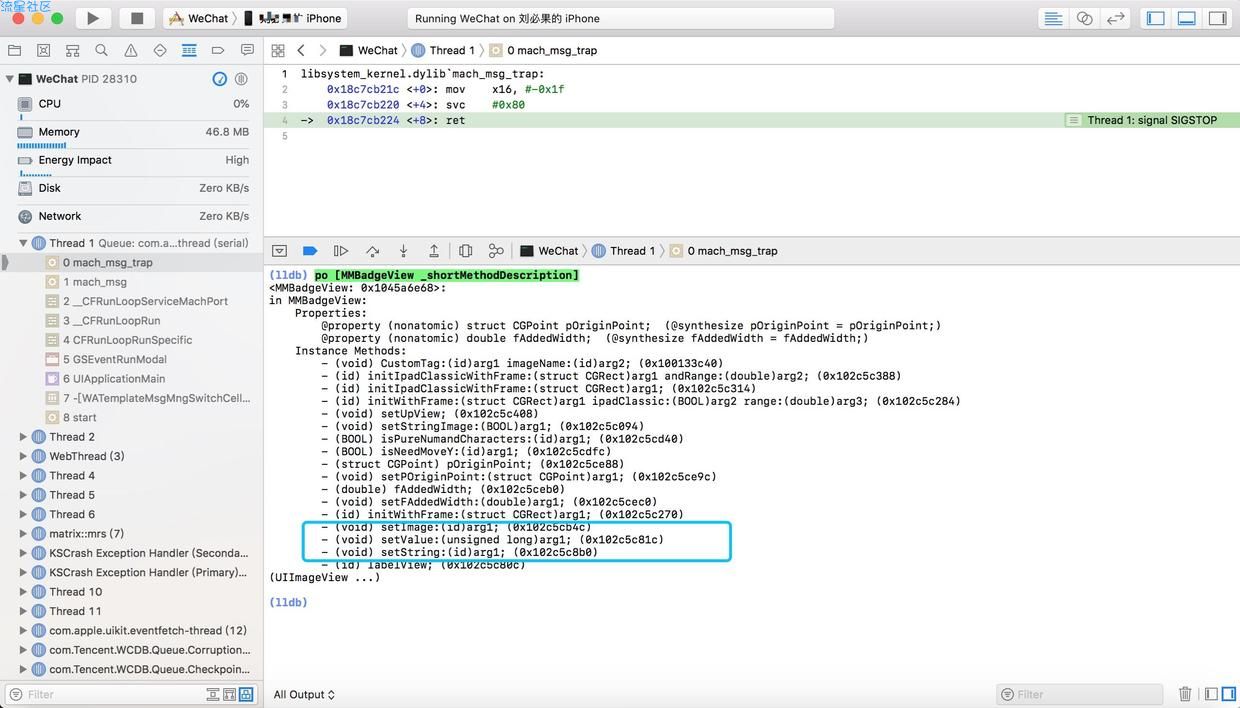
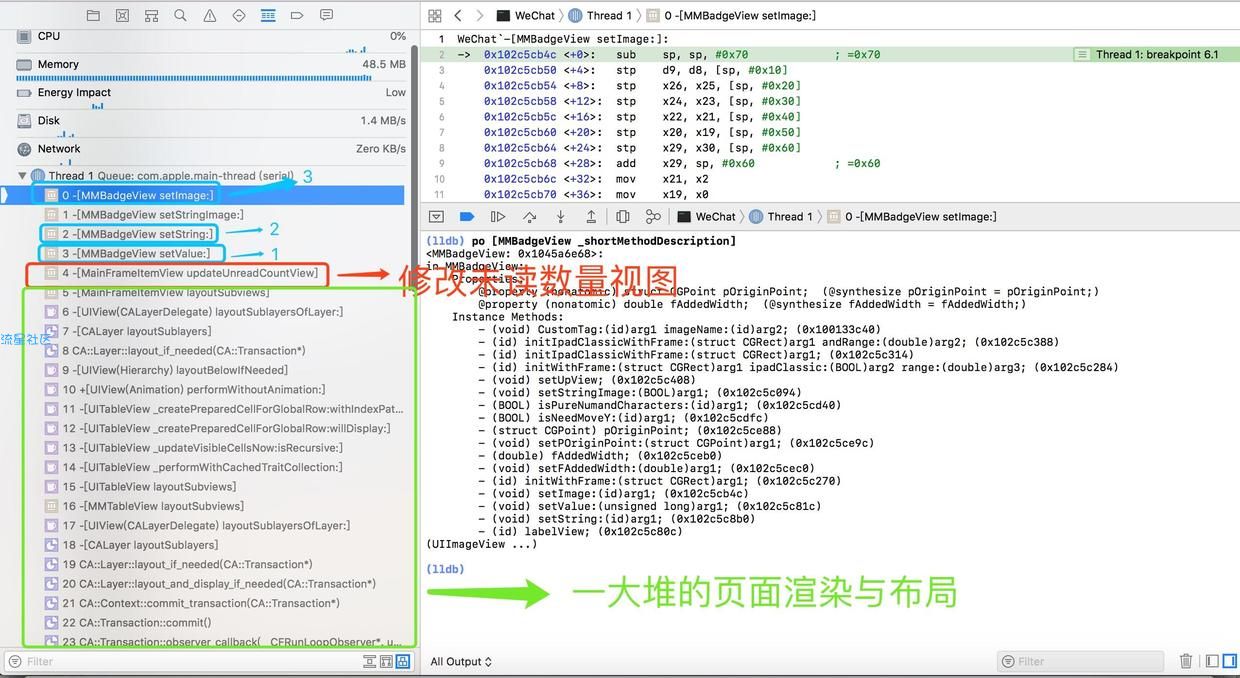
从MMBadgeView控件入手:

这里选择直接从MMBadgeView入手,po [MMBadgeView _shortMethodDescription] 命令,打印出MMBadgeView的所有属性和方法,发现三个方法格外显眼.
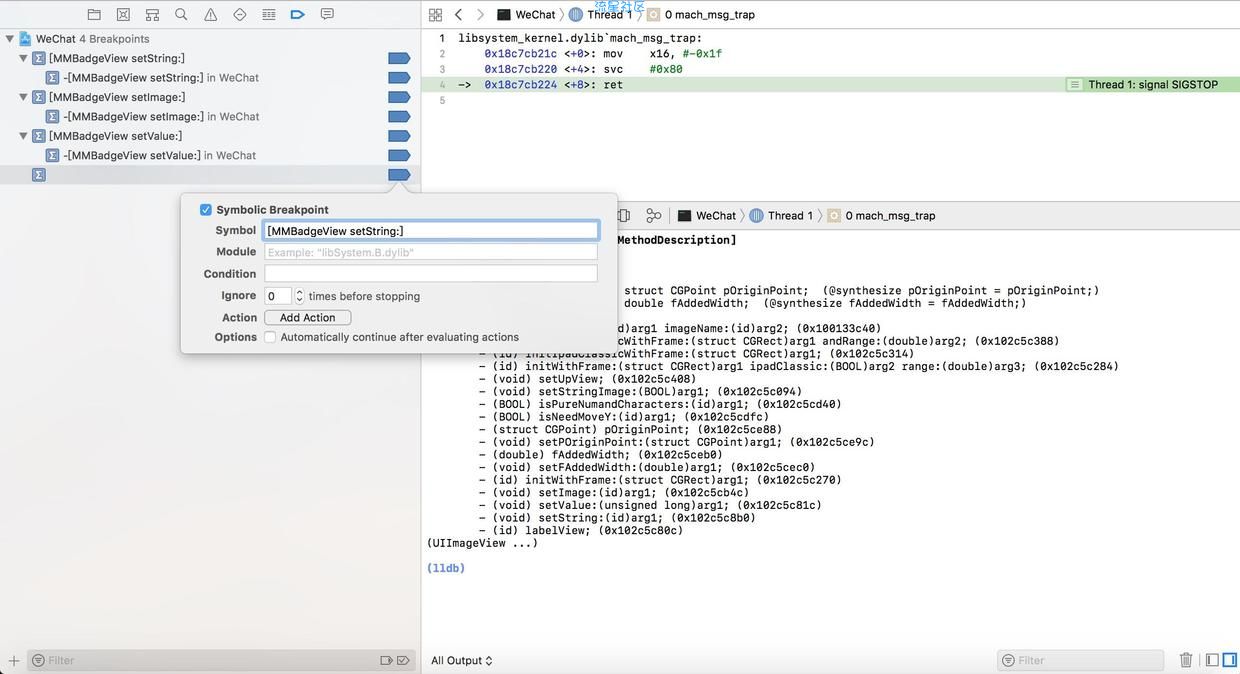
Symbolic BreakPoint下断:

放开断点后,小号发送条信息给这个微信,看看断点是否被断下.

微信在收到消息之后经过非常多的页面UI处理,然后再设置小红点的数量。这个时候往上回溯发现除了系统的渲染函数,第一个被调用的微信函数是[MMTableView layoutSubviews],这个函数是微信首页这个表格加载子视图的函数,我们所看到的首页上的任何东西都是这个函数加载出来的,那么在这之前发生了什么?如何收到的消息?怎么计算的未读消息数量?
继续下一步分析:
现在程序停留在了UITableView这个控件的一系列渲染和布局函数上面,如果继续盯着这块分析,最后会发现在做无用功.
理论上是,当微信收到消息后,经过一系列处理,最后通知微信的首页,刷新这个表格(UITableView),给对应栏目(Cell)上的小红点+1.
至于为什么有那么多UI渲染函数是因为微信收到消息后,如果是一个没有在首页列表的朋友发过来的呢?微信会发出通知声音,然后加入一个新的栏目(Cell)并置顶.
跳出这个UITableView控件的渲染层,转到这个UITableView的父级,也就是首页的控制器NewMainFrameViewController,在前面Reveal分析中已经得到了这个控制器.
分析 NewMainFrameViewController:

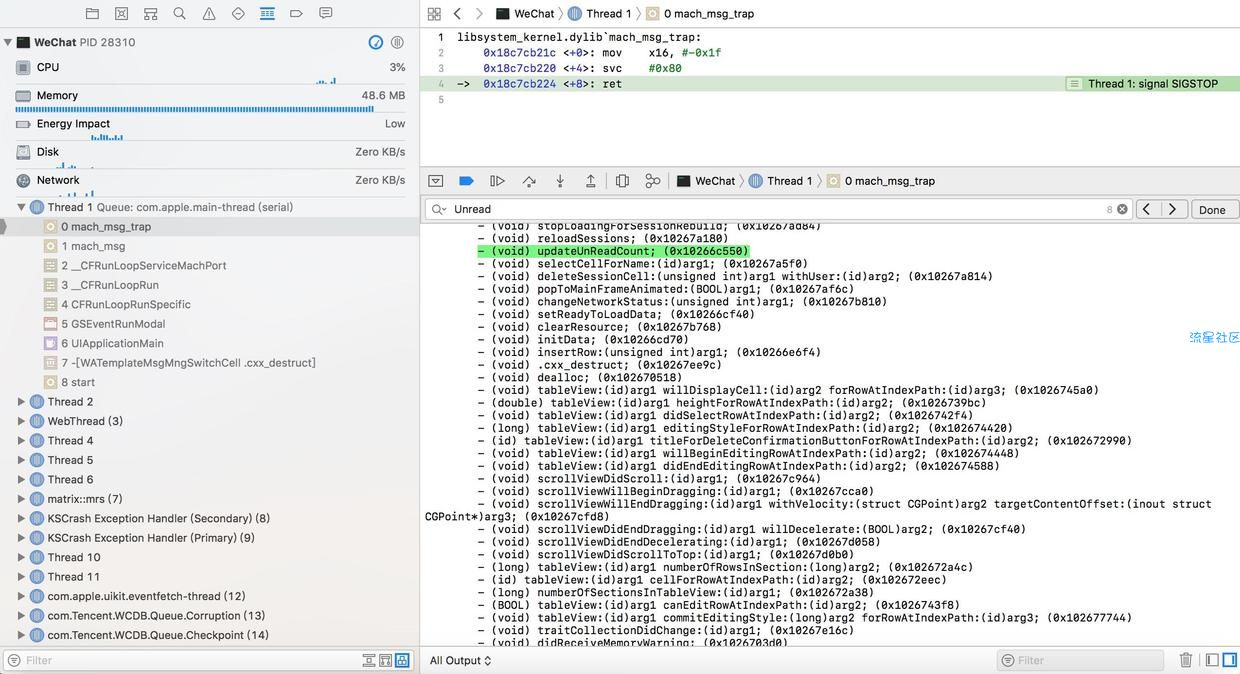
po [NewMainFrameViewController _shortMethodDescription] 打印输出控制器.
在列举的方法中寻找 Undead ,这个关键字如何来的?在前面UITableView的视图渲染中就有这么个函数[MainFrameitemView updateUnreadCountView],简洁明了一看就知道是修改未读数量.
记录所有和这个关键字有关的方法:
- (void) cleanAllUnreadSession;
-(void)setNewMainFrameTableViewContentOffsetToTheFirstUnreadSessionAndOpen:(BOOL)arg1;
- (unsigned int) getTotalUnreadCount;
- (void) onNextUnreadChat;
- (void) notifyTaskBarOnWillFocusOnFirstUnreadSession;
- (void) updateUnReadCount;
- (void) openMessageContentView:(id)arg1 startSendMessage:(BOOL)arg2 msgWrapToAdd:(id)arg3 animated:(BOOL)arg4 jumpToFirstUnreadNode:(BOOL)arg5 indexPath:(id)arg6 reuse:(BOOL)arg7 extraInfo:(id)arg8;
- (void) openMessageContentView:(id)arg1 startSendMessage:(BOOL)arg2 msgWrapToAdd:(id)arg3 animated:(BOOL)arg4 jumpToFirstUnreadNode:(BOOL)arg5 indexPath:(id)arg6;
从字面意思- (void) cleanAllUnreadSession;方法是取消所有未读会话,貌似是我们要的,实际上这是个坑,执行了这个方法,微信首页所有的消息都没了,包括栏目(Cell),再次打开微信,首页就是个白板.
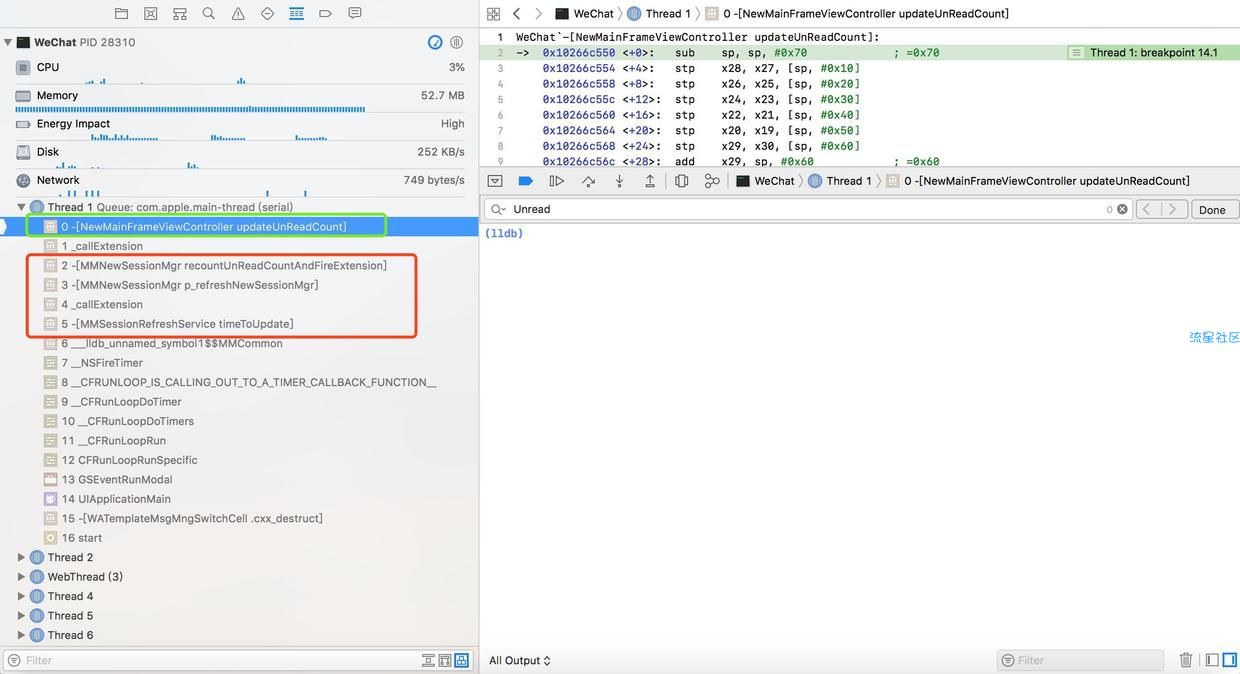
最后定位到- (void) updateUnReadCount; Symbolic BreakPoint下断

微信收到消息后断在- (void) updateUnReadCount;若这个时候已经在当前会话房间,不会触发这个函数





 返回首页
返回首页
 玩机美化
玩机美化


